Gói web là gì?
webpack là công cụ giúp đóng gói tất cả các tệp js và css (bao gồm cả scss, sass,..). Nó giúp bạn biên dịch các mô-đun javascript theo cấu trúc dự án của bạn. Ngoài ra, nó có thể tối ưu hóa các tùy chọn cho các môi trường khác nhau như phát triển hoặc sản xuất.
Ngày nay, các trang web đang có xu hướng trở thành ứng dụng web:
- Js ngày càng được sử dụng nhiều hơn
- Các trình duyệt ngày càng hỗ trợ các công nghệ mới
- Tải lại toàn trang ít hơn, tăng tốc ứng dụng trên một trang
- 1 hồ sơ phát triển cho phép tôi xác định máy chủ phát triển webpack và nội dung.
- 1 cho sản xuất, xác định uglifyjsplugin,sourcemaps…
dẫn đến ngày càng có nhiều mã máy khách. Điều này có nghĩa là chúng ta cần một công cụ để quản lý chúng một cách hiệu quả. Và webpack là một công cụ rất mạnh để làm việc này. Đó là một gói mô-đun rất mới, nhưng gần đây nó đã trở nên thịnh hành. Nó chấp nhận các mô-đun có phụ thuộc và tạo các nội dung tĩnh tương ứng. Kiểm tra thêm webpack cho người mới bắt đầu tại đây!
Nhóm webpack đang nỗ lực để phát hành thế hệ thứ 4 và giới thiệu sơ lược về các tính năng mới của phiên bản này.
webpack 4 hầu như không yêu cầu cấu hình gói mô-đun
webpack rất mạnh mẽ và có nhiều tính năng độc đáo, nhưng nó cũng có nhiều hạn chế, một trong số đó là tệp cấu hình.
Việc cung cấp webpack với 1 cấu hình không phải là vấn đề lớn đối với các dự án vừa và lớn. Tuy nhiên, đối với các dự án nhỏ, điều này chứng tỏ là một chút khó khăn. Sean và nhóm webpack đang cải thiện điều này: webpack 4 không yêu cầu tệp cấu hình mặc định.
Hãy dùng thử, tạo một thư mục mới và truy cập vào:
Khởi tạo package.json bằng cách chạy lệnh sau:
Bây giờ quay lại webpack 4. Hiện tại webpack 4 đang ở giai đoạn thử nghiệm, có nghĩa là chúng ta nên lấy nó từ nhánh tiếp theo:
Chúng ta cũng cần cài đặt webpack-cli:
Bây giờ hãy mở pack.json và thêm phần khai báo sau:
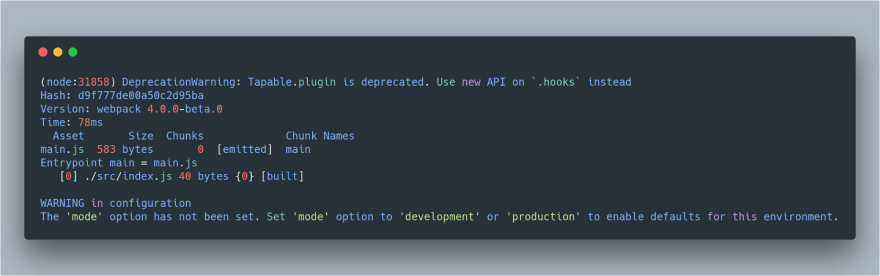
Lưu tệp và chạy:
Xem điều gì sẽ xảy ra:
webpack 4 đang tìm kiếm các điểm vào trong ./src, đây thường là điểm bắt đầu cho các bản dựng gói javascript của bạn. Đọc thêm tại đây để hiểu rõ hơn: webpack. Trong các phiên bản webpack trước, điểm vào được xác định trong tệp cấu hình là webpack.config.js.
Nhưng giờ đây với webpac 4, chúng ta không cần xác định điểm vào này nữa. Nó sẽ ở dạng ./src/index.js theo mặc định. Để dễ dàng dùng thử tính năng mới này, hãy tạo ./src/index.js :
Xây dựng lại:
Bạn sẽ nhận được gói trong ~/webpack-4-quickstart/dist/main.js. Chờ đã? Đợi đã, nó không cần phải được xác định trong tệp đầu ra, phải không? ? ! !
Trong webpack 4, không cần xác định điểm vào cũng như không cần xác định điểm này trong tệp đầu ra.
Tôi biết điều đó không thú vị lắm đối với nhiều người. Ưu điểm chính của webpack là chia mã. Nhưng tin tôi đi, các tệp cấu hình khá lộn xộn, đặc biệt nếu bạn là người mới hoặc cần làm gì đó nhanh chóng. Sau khi thiết lập, webpack 4 sẽ coi ./src/index.js là điểm vào mặc định.
Trong phần tiếp theo, chúng ta sẽ xem xét một số tính năng thú vị hơn: chế độ sản xuất và phát triển.
webpack 4: chế độ phát triển sản xuất
Có hai tệp cấu hình thường được sử dụng trong webpack:
Khi bạn gặp một dự án lớn, bạn có thể cần phải có hai tệp này cùng một lúc. Trong webpack 4, bạn có thể sử dụng hai trạng thái của nó mà không cần bất kỳ cấu hình nào.
Bằng cách nào?
Vậy thì giới thiệu chức năng này dùng được nhé :v. Trên thực tế, khi bạn chạy npm run build từ dòng lệnh, bạn sẽ thấy thông báo:

Thông báo này có ý nghĩa gì? Mở tệp pack.json và cập nhật tập lệnh sau:
Thử chạy ngay bây giờ:
Sau đó kiểm tra file code ./dist/main.js, nó không bị rút gọn ok. Tiếp tục chạy thử nghiệm:
Chúng tôi thấy tarball trong ./dist/main.js
chế độ sản xuất cho phép tất cả tối ưu hóa trong webpack. Bao gồm thu nhỏ mã, tăng phạm vi, rung cây, v.v.
Chế độ phát triển chủ yếu được tối ưu hóa cho tốc độ chứ không phải làm cho mã của bạn nhỏ hơn để thuận tiện cho bạn.
Tài nguyên
Đây là kho lưu trữ github: webpack-4-quickstart
topdev qua valentinog