webrtc dành cho mạng ngang hàng trên web, điều đó có nghĩa là gì? Ví dụ, điều này có nghĩa là trình duyệt của bạn có thể kết nối với một trình duyệt khác và chia sẻ các loại dữ liệu khác nhau giữa chúng, chẳng hạn như video, luồng âm thanh hoặc chỉ một số dữ liệu json… Trong ví dụ hôm nay, chúng ta sẽ tìm hiểu về nguyên tắc hoạt động của webrtc.
webrtc chứa nhiều lớp và đối tượng như: mediastream, rtcpeerconnection, rtcdatachannel, v.v. Ngoài ra còn có một số từ khó như nats, stunt, signalling server…
Trước khi chúng tôi bắt đầu truyền phát video từ trình duyệt này sang trình duyệt khác, điều đầu tiên chúng tôi cần làm là sử dụng dữ liệu webcam theo một cách nào đó. Vì vậy, chúng tôi sẽ sử dụng mediastream api api mediastream, cung cấp khả năng ghi lại luồng micrô hoặc webcam trên thiết bị. Ngay cả khi không có dữ liệu nào được gửi, chúng tôi vẫn có thể hiển thị chế độ xem webcam trong trang web. Tất cả những gì chúng tôi phải làm là hỏi người dùng xem họ có muốn cấp cho chúng tôi quyền này không, đây là cách chúng tôi thực hiện việc đó bằng javascript.
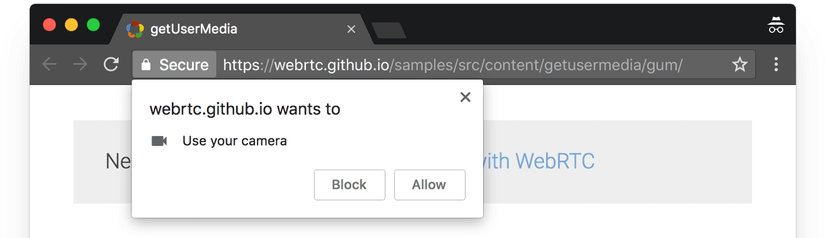
Bất cứ khi nào chúng ta gọi function này. Trình duyệt sẽ bật lên một popup cảnh báo nói rằng ứng dụng đang cố gắng truy cập vào máy ảnh. 
Nếu người dùng chấp nhận, chúng tôi sẽ sử dụng phiên của camera để lấy luồng và tích hợp luồng đó vào ứng dụng web. Bằng cách này, chúng ta có thể xem video ngay lập tức.
Sau khi chúng tôi có một phiên webcam công khai, bây giờ chúng tôi có thể gửi phiên đó tới bất kỳ trình duyệt nào khác, nhưng làm thế nào để chúng tôi thực hiện điều đó? Trước khi giải thích cách hoạt động của rtcpeerconnection, chúng ta sẽ sử dụng rtcpeerconnection cho việc này, trước tiên chúng ta cần hiểu một số điều về dòng sau:
Máy chủ báo hiệu
Mặc dù các trình duyệt giao tiếp với nhau nhưng chúng tôi không thể tránh được một số máy chủ nhất định.
Đầu tiên, các trình duyệt cần tìm một trình duyệt khác bằng cách nào đó để bắt đầu giao tiếp với nhau, đó là nơi máy chủ báo hiệu xuất hiện.
Đây là phiên bản đơn giản hóa để bắt đầu giao tiếp với webrtc.
Giả sử chúng ta muốn truyền phát video từ trình duyệt “darth vader” sang trình duyệt “luke skywalker”, đây là cách cuộc hội thoại sẽ bắt đầu darth vader Này máy chủ tín hiệu, tôi muốn kết nối với người mà tôi biết, bạn có thể cung cấp số nhận dạng duy nhất của tôi không ? (chúng tôi gọi phương thức createoffer)
Máy chủ báo hiệu
Này Darth Vader, tất nhiên tôi có thể cung cấp cho bạn một mã định danh duy nhất, đây là (phương thức này sẽ trả về một mã định danh duy nhất)
Hiệp sĩ bóng đêm
Cảm ơn bạn đã báo hiệu cho máy chủ. Tôi đã đặt số nhận dạng duy nhất này cho “bộ mô tả cục bộ” của mình để nó sẽ là số nhận dạng duy nhất của tôi (gọi phương thức setlocaldescription và trả về phản hồi createoffer)
Xin chào luke skywalker Tôi đang cố bắt đầu kết nối webrtc với bạn, đây là số nhận dạng duy nhất của tôi (chúng tôi đang gửi số nhận dạng duy nhất này tới trình duyệt luke skywalker, chúng tôi có thể gửi bất kỳ thứ gì chúng tôi muốn, chúng tôi có thể thực hiện thông qua socket word send. Câu hỏi, phần quan trọng là liệu Luke Skywalker có lấy được dữ liệu bằng cách nào đó hay không)
Luke Skywalker
Chào bố (Darth Vader), con nghe nói bố muốn chuyển một số dữ liệu với con. Tôi đã có mã định danh duy nhất của bạn và tôi sẽ đặt mã đó vào bộ mô tả từ xa của mình để bạn biết tôi đang nói chuyện với ai (gọi setremotedescription bằng mã định danh duy nhất của Darth Vader)
<3 tín hiệu
Xin chào luke skywalker, tất nhiên bạn có thể lấy các số nhận dạng duy nhất sau đây dưới dạng…
luke skywalker Cảm ơn máy chủ tín hiệu, tôi sẽ đặt nó vào bộ mô tả cục bộ của mình (gọi phương thức setlocaldescriptor và trả lời bằng “createanswer”)
Chào bố, đó là số nhận dạng duy nhất của con (gửi số nhận dạng theo cách tương tự).
Hiệp sĩ bóng đêm
Này con trai, tôi đã lưu nó vào bộ đệm, tôi sẽ đặt nó vào bộ mô tả từ xa của mình (gọi setremotedescriptor với mã định danh duy nhất)
Bây giờ, cuối cùng chúng ta cũng có thể chia sẻ luồng của mình
Bắt đầu
Đây là cách chúng tôi đạt được thông tin liên lạc với mô tả ở trên
Vì vậy, chúng tôi có 2 phiên bản kết nối rtcpeer chỉ chia sẻ số nhận dạng duy nhất của chúng với nhau.
webrtc trông có vẻ đáng sợ, nhưng thực ra không có gì khác hơn là bắt đầu một cuộc trò chuyện với hai trình duyệt bằng cách sử dụng một mã định danh duy nhất. Niềm vui mà bạn sẽ có khi lần đầu tiên chia sẻ một số luồng video giữa hai trình duyệt thực sự đáng giá hàng giờ hoặc hàng ngày để tìm hiểu.
Bạn có thể tìm hiểu thêm về webrtc thông qua khóa học này: https://www.tutorialspoint.com/webrtc/index.htm