Góc là gì? Angular là một javascript framework để viết giao diện web (front end), được phát triển bởi google. Hiện nay rất nhiều công ty lớn đang sử dụng angular: forbes, general motors, upwork… Lợi ích to lớn của angular, muốn trở thành một front-end developer giỏi thì bạn cần phải biết sử dụng angular.
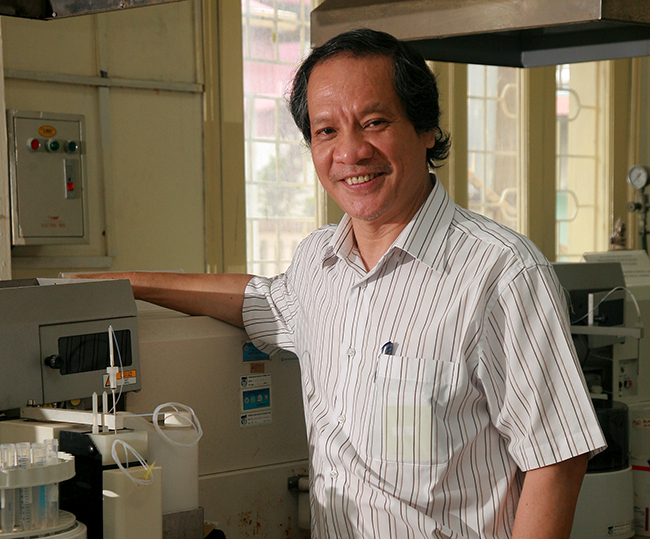
Cùng với angular, bạn thường nghe đến cái tên angularjs. Vậy angularjs là gì? Sự khác biệt giữa angularjs và góc cạnh là gì? Ngoài ra, những phẩm chất nào bạn cần để trở thành một nhà phát triển front-end? Để có thể trả lời được những câu hỏi trên, mời các bạn theo dõi buổi phỏng vấn itviec và anh Trần Thuận Nghĩa – Kỹ sư phần mềm trong vinid sau đây.
Xem thêm các tác phẩm góc cạnh trên itviec
Góc
là gì?
Góc là gì? Angular là một javascript framework để viết giao diện web (front end), được phát triển bởi google. Angular giúp các nhà phát triển xây dựng các ứng dụng trang đơn nhanh hơn với html và bản thảo.
Để dễ hiểu, tôi muốn đưa ra một ví dụ:
Thông thường nếu chỉ làm thủ công thì một ngày làm được 10 chiếc bút, nhưng nếu dùng máy thì có thể làm được 100, thậm chí 1000 chiếc bút một ngày. Đối với các nhà phát triển và các công cụ trên, nếu không sử dụng framework này, các nhà phát triển sẽ mất rất nhiều thời gian để hoàn thiện giao diện web.
Để sử dụng góc cạnh, bạn cần nắm vững kiến thức cơ bản về javascript, html và css, cách sử dụng kiến trúc mvc. Nếu bạn có kinh nghiệm với Typescript, đó là một lợi thế lớn.
Sự khác biệt giữa angularjs và góc cạnh là gì?
Mối quan hệ giữa angularjs và angular là gì? Trên thực tế, hai người có thể được coi là “anh em”. Để biết thêm chi tiết, vui lòng tham khảo bảng so sánh giữa angular và angularjs:
Tham chiếu góc
Trong số rất nhiều tài liệu góc cạnh, tôi đánh giá cao kiến thức từ các tài liệu tham khảo góc cạnh sau:
- angular.io: Trang web giúp người mới bắt đầu tìm hiểu và làm quen với góc cạnh. Bạn sẽ tìm hiểu về các khái niệm cơ bản, cú pháp góc cạnh và cách tạo các dự án góc cạnh.
- Khóa học góc từ cơ bản đến nâng cao: Xác định các lỗi phổ biến khi sử dụng góc và tìm hiểu cách xây dựng ứng dụng thương mại điện tử bằng góc, firebase, bootstrap 4
- angular 2 note for professional: e-book miễn phí, được sắp xếp theo chia sẻ của các cao thủ angular về tràn stack. Giới thiệu tất cả các tính năng của góc cạnh và các mẹo hữu ích để sử dụng chúng một cách hiệu quả.
- Khóa học về sự cố góc dành cho các nhà phát triển bận rộn: Khóa học này rất hữu ích cho các nhà phát triển bận rộn, chỉ cần dành 10 giờ cho nó và bạn sẽ có được kiến thức quan trọng nhất về khung góc.
- angular được Google “xác nhận”, mang lại cho các nhà phát triển cảm giác an toàn. Theo mặc định, họ gợi ý rằng khung này không có khả năng “chết”, vì vậy hãy sử dụng nó.
- Cộng đồng người dùng rất lớn nên nếu bạn có bất kỳ câu hỏi nào sẽ được giải đáp nhanh chóng.
- Trợ giúp trong việc phát triển các ứng dụng một trang. Đây là ứng dụng chạy trên trình duyệt và có thể sử dụng mà không cần tải lại trang.
- Viết và chỉnh sửa giao diện theo yêu cầu. Ví dụ: viết xử lý hiệu ứng (animation), thay đổi phần tử (elements), nút (buttons)…
- Sử dụng git để quản lý mã nguồn.
- Xem lại mã, xem lại ui/ux.
- Viết các thành phần có thể tái sử dụng.
- Xác định tập hợp các kiểu nút, biểu tượng, màu sắc…và áp dụng cho hệ thống.
- Tối ưu hóa hiệu suất trang web: tốc độ tải trang, hình ảnh…
- Có trách nhiệm với công việc
- Có hiểu biết nhất định về ui và ux
- Luôn tích cực cập nhật công nghệ, chúng tôi đang làm việc trên các phiên bản mới
- Nghệ thuật đặt câu hỏi
- Bạn sử dụng thư viện nào ở giao diện người dùng?
- Sắp xếp thư mục (mô-đun)?
- Mục đích của mỗi thư mục là gì?
- Có điều gì cần lưu ý không?
Tham khảo thêm: học lập trình front-end với hơn 20 tài liệu miễn phí
Lợi ích của góc đối với các nhà phát triển front-end là gì?
Theo tôi, ngoài việc tiết kiệm thời gian, developer sử dụng angular còn có những lợi ích sau:
Cá nhân tôi thích góc cạnh hơn, vì khung này được viết bằng ngôn ngữ bản thảo do Microsoft phát triển, dễ đọc (readable) và dễ bảo trì (maintainable).
Tham khảo: 5 Framework dành cho nhà phát triển web
Các nhà phát triển front-end làm gì?
Trong vai trò phát triển giao diện người dùng, anh ấy thường giải quyết các nhiệm vụ sau:
Anh ấy cũng nói đùa rằng một trong những quan niệm sai lầm lớn nhất của mọi người về nghề phát triển front-end là “Ngoài việc viết mã, lập trình viên front-end còn phải biết cách cắt tệp photoshop thành tệp html ( cười).“
Việc làm Front-end developer tại tp.hcm
Việc làm Front-end developer tại Hà Nội
Cá nhân anh khi được hỏi về công việc giữa backend developer và frontend developer, anh nhận xét:
Ông nhận thấy rằng các nhà phát triển front-end có công việc khó khăn hơn so với các nhà phát triển back-end, bởi vì back-end chỉ phải đảm bảo rằng “mã hoạt động tốt” và đầu vào này sẽ tạo ra đầu ra khác. Đối với giao diện người dùng, chạy mã là một chuyện, nhưng làm thế nào để đưa nó lên giao diện lại là chuyện khác.
Kỹ năng và phẩm chất cần có đối với nhà phát triển giao diện người dùng
Để trở thành một front-end developer, bạn cần phải nói đến rất nhiều kỹ năng và phẩm chất, những thứ cần được trau dồi từ sớm. Tuy nhiên, theo anh, quan trọng nhất là ngành nghề bạn chọn có phù hợp với suy nghĩ của bạn về ngành nghề mình đang theo đuổi hay không:
Việc lựa chọn nghề nghiệp phần lớn phụ thuộc vào sở thích cá nhân. Nếu bạn không muốn phân tích dữ liệu chuyên sâu hoặc phân tích hệ thống, bạn có thể chọn giao diện người dùng.
Nhưng nếu bạn muốn tiến xa hơn trong sự nghiệp của mình, tôi khuyên bạn nên đến một trường lớp bài bản để học tư duy logic, chẳng hạn như lập trình hướng đối tượng, cấu trúc dữ liệu và thuật toán…bạn hiểu bản chất của lập trình ngôn ngữ.
Nhưng nếu bạn chỉ coi giao diện người dùng là nghề phụ, chỉ cần sao chép và dán, miễn là bạn có được giao diện, thì sự nghiệp của bạn sẽ bị hạn chế.
Nếu quyết định chọn nghề lập trình viên giao diện người dùng, bạn nên rèn luyện những phẩm chất sau từ sớm:
Tôi không biết mình có đang làm tốt hay không, nhưng hãy cố gắng. Đừng chỉ đối phó với nó, hãy làm điều đó với tâm lý “mã hoạt động”. Nếu bạn nhận thức được những rủi ro tiềm ẩn, hãy giải quyết chúng trước và luôn tìm cách để làm việc hiệu quả hơn.
Trước đây, tôi chỉ viết một thành phần dùng chung cho dự án mà tôi đang thực hiện (a). Sau này, khi bạn chuyển sang dự án khác (b), nếu bạn muốn sử dụng lại các thành phần đó, bạn phải sao chép và dán chúng. Khá mất thời gian, b sẽ không cập nhật nếu thành phần thay đổi.
Vì vậy mình đóng gói các thành phần này trên npm, chỉ cần download (cài đặt) gói và phiên bản tương ứng để sử dụng.
Ở một số công ty nhỏ, không có ngân sách để thuê một nhà thiết kế và các nhà phát triển giao diện người dùng luôn phải đảm nhận nhiệm vụ thiết kế ui và ux. Vì vậy bạn phải tự tìm hiểu, học hỏi từ các phần mềm xung quanh và xem tại sao phần giá thường có màu đỏ, nút này có màu xám và các thông tin khác được in đậm…
Ví dụ khi nhắc đến phần mềm kế toán misa, bạn sẽ thấy người dùng không muốn nhấn quá nhiều nút và hiển thị quá nhiều thông tin không cần thiết. Nếu bạn làm phần mềm tương tự trong tương lai, bạn sẽ không mắc lỗi đó nữa.
Tôi nhớ cách đây khá lâu, do không hợp lý nên tôi đã tùy ý thay đổi giao diện front-end, lúc đó tôi còn là giám đốc kỹ thuật của smartlog. Hầu hết cấp dưới của anh đều phản hồi rằng việc thay đổi giao diện mà không thông báo cho khách hàng là không thể chấp nhận được, giao diện mới xấu và xa lạ… Nhưng anh vẫn kiên định với quan điểm của mình.
Giống facebook đó đổi giao diện mà không thông báo cho mình, người dùng bên dưới không biết giao diện trước đó như thế nào…
Sau đó, khách hàng vẫn có thể sử dụng giao diện mới bình thường. Thực tế là mọi người đều có xu hướng phản ứng với sự thay đổi, vì vậy đôi khi chúng ta phải phân biệt những gì có ý nghĩa và tập trung vào.
Xem thêm: Tại sao mọi nhà phát triển cần học ui, ux
Dùng một ví dụ về cách sử dụng góc cạnh để cho thấy rằng bản thân các nhà phát triển front-end phải luôn cập nhật những công nghệ mới nhất:
“Ứng dụng/phần mềm của mình viết bằng angular 4, nhưng phiên bản mới nhất đã lên đến angular 8, còn angular 9 thì chưa update (nâng cấp), sợ rủi ro thì không tốt.”
Nếu bạn có một dự án phức tạp, bạn nên đặt câu hỏi cho những người đi trước bạn trong nhóm, nhưng hãy cẩn thận đừng đặt quá nhiều câu hỏi. Hãy đặt mình vào vị trí của người được hỏi, họ cũng có công việc của họ, không thể ngồi trả lời hộ bạn mãi được.
Hầu hết bạn chỉ nên hỏi ý chính (dưới dạng từ khóa), rồi tự tìm hiểu thêm. Ý tôi là bạn có thể đặt một số câu hỏi để lấy ví dụ về giải pháp:
Anh ấy cũng chỉ ra rằng bạn không nên hỏi nhiều lần “Mã ở đây có nghĩa là gì?”.
Các nhà phát triển front-end trong ngành nói gì?
Trước đây, anh ấy đã mắc lỗi viết mã ở giao diện người dùng khiến trang bị sập—tức là khi một trang phải xử lý quá nhiều dữ liệu, bộ nhớ không thể chạy được.
<3
Đối với lưới chỉ có 2-3 hàng thì không sao, nhưng khi tăng lên 100 hàng thì nó bị treo. Cụ thể, khi người kiểm tra kiểm tra, họ kiểm tra với quá ít chi tiết đơn hàng, vì vậy họ không thấy bất kỳ vấn đề nào. Tuy nhiên, khi phát hành cho khách hàng và bắt đầu sử dụng, chi tiết dòng lên tới hàng trăm, hàng nghìn dòng thì xảy ra lỗi.
Mặc dù không có hậu quả nghiêm trọng và khách hàng không khiếu nại nhưng dù sao đó cũng là lỗi của anh ta. Tôi đã thay đổi cú pháp trong mã và mất thêm 2 ngày để sửa lỗi.
Sau khi đọc khuyến nghị trên trang chủ góc cạnh, tôi thấy rằng không nên viết như thế này. Tôi ước tôi đã biết sớm hơn.
Từ kinh nghiệm, tôi theo dõi các bài viết về góc cạnh thường xuyên hơn (chủ yếu trên trang web trung bình) và cứ 8 giờ sáng, tôi nhận được một bài viết mới liên quan đến tiêu chí mà tôi đã chọn.
Sau khi đọc bài chia sẻ kinh nghiệm của angular mình mới biết có vấn đề gì không. Tất nhiên, tôi không thể nhớ tất cả mọi thứ, nhưng khi tôi cần nó, tôi biết nó ở đó và tôi tìm kiếm nó.
Ví dụ: Tôi đọc báo và biết rằng có máy hút bụi. Sau này, khi cần làm sạch vết bẩn mà không tốn quá nhiều thời gian và công sức, tôi nhớ ngay ra có một dụng cụ có chức năng này nên tìm mua.
Ngoài ra, khi thử nghiệm, anh ấy không chỉ quan tâm đến chức năng mà còn quan tâm đến khả năng xảy ra sự cố. Ví dụ: thay vì kiểm tra số đơn đặt hàng, bạn sẽ quan tâm nhiều hơn đến số mục hàng…
Thông tin về Trần Thuận Nghĩa:
anh nghia có gần 6 năm kinh nghiệm đặc biệt trong lĩnh vực angular và frontend. Anh đã đảm nhiệm nhiều vị trí tại nhiều công ty khác nhau như: lập trình viên tại 2click Solutions, trưởng nhóm kỹ thuật tại smartlog vietnam… Hiện tại anh đang là kỹ sư phần mềm tại vinid.
Trước đây, anh học lớp tài năng hệ đại học trường Đại học Khoa học Tự nhiên chuyên ngành công nghệ thông tin. Thời đi học, anh cũng tham gia nhiều cuộc thi lập trình và giành được nhiều giải thưởng. Ví dụ như giải ba cuộc thi lập trình ACM toàn quốc.
Nhưng vì chán và hơi ham chơi (cười) nên anh bỏ học để đi làm.
Thời gian đó anh bị mắng rất nhiều, ai cũng nói anh không tốt. Anh ấy đã làm việc chăm chỉ để chứng minh với họ rằng bạn vẫn có thể thăng tiến trong công việc mà không cần bằng đại học và rằng mọi người thuê bạn vì khả năng của bạn chứ không phải bằng cấp của bạn.
Anh ấy không bị mất việc, nhưng anh ấy vẫn đang làm việc trong lĩnh vực phát triển cho đến tận bây giờ.
Công việc đầu tiên của anh ấy sau khi kết thúc sự nghiệp học tập của mình là làm đối tác trong Tập đoàn Tài nguyên Trung Quốc. Công ty này bán các sản phẩm có mã vạch, và nhiệm vụ của anh là viết phần mềm hỗ trợ để giúp việc sử dụng sản phẩm. Đây cũng là lần đầu tiên tôi biết thế nào là góc cạnh.
Resume: Anh Nghĩa đã có gần 6 năm kinh nghiệm làm việc, đặc biệt là về góc cạnh và front end nói chung. Anh đã đảm nhiệm nhiều vị trí tại nhiều công ty khác nhau như: lập trình viên tại 2click Solutions, trưởng nhóm kỹ thuật tại smartlog vietnam… Hiện tại anh đang là kỹ sư phần mềm tại vinid.

Bạn có phải là nhà phát triển giao diện người dùng và là một “người hâm mộ” góc cạnh không? Bạn có nghĩ rằng bài viết này có thể giúp các nhà phát triển khác? Chia sẻ ngay để giúp cộng đồng lập trình viên cùng nhau phát triển.
Xem thêm việc làm front-end developer trên website itviec