sutunam là một công ty công nghệ của Pháp với hơn 40 nhân viên đang làm việc tại Việt Nam ngoài trụ sở chính tại Lyon, Pháp. Với hơn 10 năm kinh nghiệm trong lĩnh vực mã nguồn mở, sutunam nổi bật với chuyên môn trong lĩnh vực thương mại điện tử. Công ty cung cấp nhiều dịch vụ xung quanh các trang thương mại điện tử: từ hoạch định chiến lược kinh doanh kỹ thuật số, thiết kế trải nghiệm cho các trang web và ứng dụng di động, đến các dịch vụ cơ sở hạ tầng máy chủ. sutunam đóng vai trò là nhà tư vấn cho khách hàng về các dự án kỹ thuật số, trong đó các ứng dụng web tiến bộ cũng là trọng tâm của công ty.

Ứng dụng web tiến bộ
(pwa) là gì?
pwa (Ứng dụng web tiến bộ) là một ứng dụng web được xây dựng trên công nghệ web, nhưng cung cấp trải nghiệm giống như một ứng dụng gốc. Nhờ các tính năng của service worker, manifest và https, pwa có thể hoạt động ngoại tuyến ngay cả khi không có internet. Khi người dùng truy cập trang web pwa thông qua trình duyệt trên điện thoại di động, trang web pwa có thể được cài đặt trên điện thoại di động. Sau đó, họ có thể truy cập lại trang web thông qua biểu tượng bên phải điện thoại, tương tự như nhấp vào biểu tượng ứng dụng gốc để truy cập phần mềm.

Vậy sự khác biệt giữa pwa và ứng dụng gốc là gì?
Trải nghiệm người dùng
Thông thường, quy trình mua hàng của người dùng sẽ bắt đầu bằng cách tìm kiếm phiên bản đáp ứng thông thường trên điện thoại di động của phiên bản đó. Ví dụ: khi truy cập, bạn sẽ được khuyên tải xuống một ứng dụng để truy cập web nhanh hơn. Sau đó, bạn sẽ được chuyển đến cửa hàng ứng dụng hoặc google play, ios store để tải và cài đặt ứng dụng trên thiết bị của bạn. Cuối cùng, bạn sẽ tìm thấy những gì bạn cần trong ứng dụng một lần nữa và tiến hành thanh toán.
Đây là một quá trình khá phức tạp đối với những người sử dụng trang web lần đầu tiên hoặc lần đầu tiên mua hàng của công ty. Theo thống kê, gần 50% khách hàng lần đầu tiên truy cập trang web có thể dễ dàng bỏ qua giai đoạn khuyến nghị tải ứng dụng về điện thoại. Ngoài ra, người dùng ngại tải các ứng dụng mới để tăng dung lượng cho điện thoại. Vậy làm cách nào để bạn có thể cải thiện trải nghiệm người dùng của một trang web đáp ứng trên thiết bị di động, giúp việc thanh toán dễ dàng hơn và tiết kiệm thời gian?
Ứng dụng web tiến bộ là giải pháp.
Trải nghiệm người dùng với pwa đơn giản hơn nhiều. Khách hàng chỉ cần tìm kiếm và thanh toán đơn hàng trên trang web di động, cuối cùng nhấp vào Thêm vào Màn hình chính để tải trang web dưới dạng biểu tượng. Vì vậy, lần sau khách hàng chỉ cần nhấp vào biểu tượng để quay lại trang web. Trải nghiệm sẽ tương tự như sử dụng ứng dụng trên điện thoại. Đây là một giải pháp rất tiện lợi cho người dùng vì họ vẫn có thể sử dụng trang web trên điện thoại di động rất nhanh chóng mà không cần tải ứng dụng.
Chu kỳ phát hành
Với pwa, chu kỳ phát hành cũng đơn giản hơn. Đối với các nhà phát triển di động, mỗi khi có bản cập nhật hoặc tính năng mới, họ phải cập nhật phiên bản ứng dụng dành cho thiết bị di động. Với mỗi bản cập nhật như vậy, nhà phát triển phải đẩy nó trở lại chợ ứng dụng, một quá trình tốn nhiều thời gian và công sức hơn so với việc cập nhật trang web.
Xem thêm 5 trải nghiệm ứng dụng web
Với pwa, bạn chỉ cần xuất bản bản cập nhật một lần và làm mới bộ nhớ cache trên trang web của mình. Cũng được phát triển một chức năng đồng bộ hóa ngay cả khi pwa không được bật bởi người dùng. twitter được biết đến là một trong những người tiên phong sử dụng pwa. Kích thước ứng dụng trên ứng dụng android của twitter chiếm 24mb, ứng dụng ios chiếm 214mb của thiết bị và pwa chỉ chiếm 600kb của điện thoại. Đây là một lựa chọn tuyệt vời cho những khách hàng không muốn chiếm quá nhiều dung lượng trên điện thoại hoặc cài đặt các ứng dụng ngốn bộ nhớ khác.
Chi phí vận hành và bảo trì
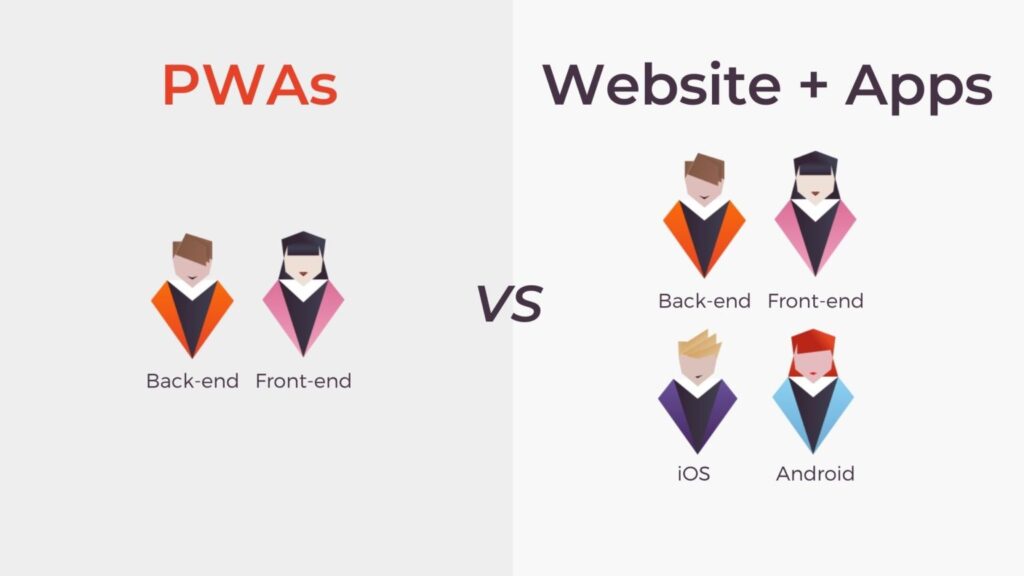
Chi phí kinh doanh và lập trình cũng là một mối quan tâm đối với các dự án công nghệ. Đối với các công ty thương mại điện tử, việc xây dựng một trang web với ứng dụng ios + android đòi hỏi rất nhiều chi phí vận hành và yêu cầu đội ngũ bao gồm front-end, back-end, ios developer và android developer.
Khi sử dụng pwa, nhóm sẽ chỉ rút ngắn front-end và back-end do tính chất ứng dụng web của nó dựa trên công nghệ web. Trong khi việc triển khai các ứng dụng pwas đòi hỏi ít nhân lực hơn nhưng lại cần nhiều kỹ năng hơn. Đối với các nhóm front-end đã quen thuộc với jquery và html từ phát triển trang web dựa trên back-end truyền thống, bây giờ họ cần học và tìm hiểu thêm các loại kiến thức để thực hiện các dự án, trong khi các nhóm phát triển cho các trang web truyền thống phải biết nhiều hơn về người dùng ứng dụng di động. trải qua.

Tối ưu hóa công cụ tìm kiếm
Lợi thế của pwa là chúng tôi có thể tối ưu hóa seo cho nó. Vì vẫn là kết xuất phía máy chủ nên chúng ta vẫn có thể tối ưu hiển thị trên google bằng các kỹ thuật seo kỹ thuật.
Đối với các ứng dụng gốc, rất khó để tối ưu hóa nội dung seo. Nó chỉ có thể được giới thiệu trên trang web, liên kết với chợ ứng dụng hoặc trả tiền cho quảng cáo trên chợ ứng dụng. Ngoài ra, pwa được tạo ra để tối ưu hóa trải nghiệm người dùng trên thiết bị di động, nhanh hơn và tiện lợi hơn, nó vẫn là thiết bị di động trước hết bởi thiết kế và tuân thủ các nguyên tắc thiết kế ưa thích của công cụ. Tìm kiếm như google, bing.

Ứng dụng web tiến bộ và ứng dụng gốc ở vị trí “đối đầu”?
Lợi thế nổi bật của pwa – đó là sự kết hợp của một trang web và một ứng dụng gốc, rất nhiều người đã đặt câu hỏi và so sánh pwa với một ứng dụng gốc. Nhưng sự thật là, hai nền tảng chỉ đơn giản là không thể cạnh tranh với nhau. Ít nhất là bây giờ.
Số lượng người dùng di động toàn cầu là khoảng 3 tỷ và thị trường hoàn toàn đủ để pwa và các ứng dụng gốc cùng phát triển. Ngoài ra, pwas rất tốt cho việc chuyển đổi người dùng lần đầu (người mua lần đầu), giúp họ quen với thương hiệu và dần trở thành khách hàng trung thành. Từ đó, các doanh nghiệp có thể dễ dàng lôi kéo họ tải xuống và sử dụng các ứng dụng gốc của họ. Do đó, có thể thấy pwa hiện đang hỗ trợ các ứng dụng gốc chứ không phải ở thế đối đầu.
Ngoài ra, pwa vẫn đang trong quá trình phát triển nên nó còn khá mới. Với những doanh nghiệp có tiềm lực tài chính tốt, họ sẽ lựa chọn sử dụng cả hai vì không ai muốn mất khách hàng và doanh nghiệp nào cũng muốn tối ưu hóa lợi nhuận của mình.
Việc duy trì các ứng dụng iOS và android có thể khá tốn kém đối với các doanh nghiệp vừa và nhỏ, đặc biệt là các ứng dụng thương mại điện tử. pwa có thể là giải pháp phù hợp cho họ. Đặc biệt với những công ty có lượng tải ứng dụng thấp, họ sẽ tìm cách tối ưu hóa chi phí và tìm cách tiết kiệm hơn so với việc bảo trì ứng dụng gốc mà còn phụ thuộc vào pwa.

Tương lai của Ứng dụng web tiến bộ ở thị trường Châu Á là gì?
Châu Á là một thị trường tiềm năng với dân số đông và môi trường thị trường công nghệ độc đáo. Vì vậy, ở châu Á, các doanh nghiệp sẽ phải đối mặt với những vấn đề mà thế giới đang mắc phải, và những vấn đề mà chưa thị trường nào khác từng trải qua. Nếu bạn chọn một nơi để có bước nhảy vọt và đi đầu trong lĩnh vực công nghệ, các báo cáo thị trường luôn chọn Châu Á là nơi dẫn đầu trong tất cả các xu hướng này.
4 điểm chính trong bối cảnh thị trường châu Á:
- Mức sử dụng điện thoại di động rất cao
- Việc sử dụng điện thoại di động để mua sắm và truy cập mạng xã hội đang phổ biến
- Tiếp nhận các công nghệ mới một cách dễ dàng
- Các công ty công nghệ đang nhanh chóng mở rộng các cơ hội sáng tạo.
- Sử dụng aria trên trang thương mại điện tử, các vấn đề về khả năng tiếp cận cần được chú ý
- Ứng dụng trong bán lẻ và những điều bất ngờ!
- Các công thức giúp thiết kế trải nghiệm người dùng cực kỳ hiệu quả cho các sản phẩm thương mại điện tử
Mức độ sử dụng thiết bị di động đặc biệt cao ở Châu Á, vượt xa máy tính xách tay, TV hoặc các hình thức giải trí khác. Khả năng tiếp cận công nghệ của gen z rất nhạy. Vì họ đã hoàn toàn là những người trưởng thành trong thời đại công nghệ nên sự tương tác của họ trên mạng xã hội rất cao, hình thành nên những nghề nghiệp hoàn toàn mới như người sáng tạo nội dung, người ảnh hưởng, người phát trực tiếp. Hành vi trên mạng xã hội dường như cũng đã thay đổi rất nhiều.
Mức độ sử dụng điện thoại di động ở châu Á rất cao, vượt xa so với máy tính xách tay, TV hoặc các hình thức giải trí khác. Khả năng tiếp cận công nghệ của gen z rất nhạy. Vì họ đã hoàn toàn là những người trưởng thành trong thời đại công nghệ nên sự tương tác của họ trên mạng xã hội rất cao, hình thành nên những nghề nghiệp hoàn toàn mới như người sáng tạo nội dung, người ảnh hưởng, người phát trực tiếp. Hành vi trên mạng xã hội dường như cũng đã thay đổi rất nhiều.
Khả năng thích ứng với công nghệ mới của châu Á gần như cao hơn đáng kể so với phần còn lại của thế giới. Điều này liên quan đến nền tảng văn hóa độc đáo của khu vực. Đó là một môi trường tương đối trẻ và hầu hết các công ty đều ở thế hệ đầu tiên, vì vậy không có cái gọi là 200, 300 hay bất cứ thứ gì tương tự. Từ đó, các công ty nhìn chung cởi mở và dễ tiếp thu các xu hướng hơn và có nhiều cơ hội sáng tạo hơn.
Ở châu Á, cũng sẽ có những vấn đề mà các châu lục khác không mắc phải (ví dụ, không có quốc gia nào trên thế giới có dân số hơn 1 tỷ người như Trung Quốc và Ấn Độ), vì vậy đây cũng là động lực để đáp ứng nhu cầu của thị trường đa dạng, cho phép các công ty công nghệ tiếp tục phát triển hơn nữa trong tương lai. Ngoài ra, chúng ta có thể thấy sự khác biệt giữa các thị trường công nghệ cao (Nhật Bản-Hàn Quốc) và các nước đang phát triển (Đông Nam Á), tạo ra một môi trường đặc biệt thú vị và khó đoán. ở Châu Á
Không có “Châu Á thống nhất” và các công ty công nghệ được thành lập ở Hàn Quốc và Nhật Bản sẽ mang lại cho các lập trình viên cơ hội việc làm ổn định và môi trường phát triển vững chắc. chắc chắn hơn. Đồng thời, Trung Quốc, Ấn Độ và các nước Đông Nam Á sẽ gặp những khó khăn khác nhau nên đây cũng là cơ hội để các công ty giao lưu với pwa và các nước khác. Nói chung là công nghệ mới.
Từ góc độ bối cảnh công nghệ của Châu Á, chúng tôi có thể xác nhận rằng Châu Á là khu vực ưu tiên thiết bị di động, một lục địa bị chi phối bởi nhu cầu sử dụng thiết bị di động. Việc tối ưu hóa cho thiết bị di động cũng sẽ tạo ra sự cạnh tranh gay gắt cho các doanh nghiệp.
Một đặc điểm của thị trường Châu Á mà chúng tôi có thể chiếm lĩnh thị trường – các trang web trung gian, nền tảng thương mại điện tử, từ taobao, lazada, shopee, tiki, v.v., vì vậy đối với các doanh nghiệp vừa và nhỏ, không phải doanh nghiệp thị trường muốn tồn tại, họ phải sáng tạo hơn, tiến bộ hơn, tìm thị trường thích hợp và củng cố kế hoạch xây dựng thương hiệu của doanh nghiệp bạn trên tinh thần tập trung. Được tối ưu hóa cho thiết bị di động. Đối với những doanh nghiệp này, PWA ở đây sẽ là một lựa chọn đổi mới lâu dài khả thi.
pwas trên thương mại điện tử – bước đầu tiên hướng tới thương mại không đầu
<3 hoặc không. Khách hàng quan tâm đến việc tiếp cận thương hiệu theo nhiều cách hơn là chỉ mua hàng tại cửa hàng.
Trong khi thiết bị di động là chìa khóa để tăng doanh số bán hàng, thương mại không đầu cũng là một sự phát triển tất yếu của thương mại điện tử.
Kiến trúc không đầu là gì? Nó là một sự phát triển riêng biệt của phần đầu phía trước và phần sau của trang web, và thông tin được gọi thông qua hệ thống api. headless cho phép giao diện người dùng độc lập và linh hoạt hơn trong việc tùy chỉnh và cá nhân hóa trải nghiệm người dùng, giúp doanh nghiệp dễ dàng kết nối thông tin với nhiều kênh bán hàng hơn (điểm cảm ứng đa điểm) – một trong những yếu tố cần thiết của omnichannel để tạo ra đa vòng tròn trải nghiệm điểm cho khách hàng. Từ đó tăng doanh số, khả năng cạnh tranh và quản lý nhất quán của doanh nghiệp.
Xu hướng không đầu hiện nay không còn là cấu trúc điều khiển back-end truyền thống mà là sự tách biệt giữa cấu trúc front-end và back-end. Logic xử lý back-end và front-end kết nối độc lập với nhiều điểm bán hàng, tạo lợi thế cạnh tranh cho doanh nghiệp và tăng doanh số bán hàng.
Với pwa, các nhà phát triển cũng sẽ bắt đầu quen với việc phát triển phân tách front-end và back-end, sử dụng tệp kê khai và nhân viên dịch vụ, cho phép lưu vào bộ nhớ đệm thông tin và chức năng thông báo đẩy (thông báo đẩy) tương tự như các ứng dụng gốc. Điều này ban đầu cũng sẽ chuyển đổi trang web truyền thống sang cấu trúc không có đầu.
Vẫn còn nhiều thách thức, nhưng nếu xét đến sự hỗ trợ của thị trường và công nghệ, chúng ta có thể kỳ vọng sự phát triển của pwas sẽ tiếp tục phát triển trong tương lai. Hi vọng bài viết này sẽ cung cấp thêm cho các lập trình viên những góc nhìn khi tiếp cận với pwa.
Bài viết được trích từ phần trình bày của bà Ngoại kiều anh tại sự kiện trực tiếp Vietnam Web Summit 2020 do topdev tổ chức
Có thể bạn quan tâm:
Xem thêm các công việc thú vị dành cho nhà phát triển trên topdev