
Thế nào là trạng thái – thế nào là không trạng thái?
không trạng thái là gì?
Trước hết, bạn cần học lập trình mạng. Trong lập trình mạng, chúng ta tương tác qua lại giữa máy khách và máy chủ. Phần mềm bao gồm hai phần chính: phần mềm và dữ liệu. Nếu một phần mềm được thiết kế để tương tác giữa máy khách và máy chủ, thì hầu hết các tập lệnh sẽ nằm ở phía máy chủ. Client sẽ chịu trách nhiệm gửi dữ liệu cần xử lý rồi trả về.
Vậy không quốc tịch là gì? stateless còn được gọi là trạng thái không quốc tịch. Cụ thể, tình trạng không trạng thái là một thiết kế không lưu trữ dữ liệu phía máy khách ở phía máy chủ. Tức là sau khi client gửi dữ liệu lên server, khi server thực hiện xong và trả về kết quả thì mối quan hệ giữa client và server bị cắt đứt. Máy chủ không lưu bất kỳ dữ liệu khách hàng nào.
Do đó, mỗi giao dịch được thực hiện trước. Ứng dụng phi trạng thái sẽ cung cấp dịch vụ hoặc chức năng, sử dụng mạng phân phối nội dung, web hoặc máy chủ in để xử lý các yêu cầu tồn tại trong thời gian ngắn này. Vì vậy, “trạng thái” ở đây là dữ liệu.

không trạng thái là thiết kế máy chủ không lưu dữ liệu
Thật đơn giản: máy chủ sẽ chỉ xử lý các yêu cầu dựa trên thông tin được chuyển tiếp với mỗi yêu cầu (không dựa vào thông tin từ các yêu cầu trước đó). Điều này có nghĩa là máy chủ không cần lưu giữ thông tin giữa các yêu cầu. Các yêu cầu khác nhau có thể được xử lý bởi các máy chủ khác nhau.
Ví dụ trả lời câu hỏi: không quốc tịch là gì? Một giao dịch phi trạng thái đơn giản là khi bạn nhập từ khóa tìm kiếm vào công cụ tìm kiếm và nhấn enter. Nếu quá trình tìm kiếm bị gián đoạn hoặc bị đóng đột ngột, chúng ta cần khởi động lại quá trình tìm kiếm. Chúng ta cũng có thể coi tình trạng không quốc tịch giống như một máy bán hàng tự động – chỉ cần 1 yêu cầu và 1 phản hồi.
Đọc thêm:
Tìm việc làm lập trình viên lương cao
Hệ thống tuyển dụng thống nhất và lương cao
có trạng thái là gì?
Sau khi hiểu thế nào là phi trạng thái, chúng ta cần hiểu thế nào là trạng thái? Đây là một thiết kế hoàn toàn ngược lại so với stateless. Vì vậy, nó được gọi là “nhà nước” – từ trái nghĩa của “không quốc tịch” đối với không quốc tịch.

Trạng thái là một thiết kế có dữ liệu
Cụ thể ở trạng thái, máy chủ cần lưu trữ dữ liệu máy khách. Điều này có nghĩa là có một kết nối rõ ràng giữa máy khách và máy chủ. Máy khách lưu dữ liệu sau mỗi yêu cầu. Dữ liệu sẽ được lưu ở phía máy chủ và có thể được sử dụng làm tham số đầu vào tiếp theo. Hoặc dữ liệu sẽ được sử dụng trong quá trình xử lý để đáp ứng bất kỳ nhu cầu nào của doanh nghiệp cài đặt.
Vì vậy, nếu các hoạt động trạng thái bị gián đoạn, chúng sẽ được lưu vào bộ nhớ cache để bạn có thể tiếp tục thực thi chính xác nơi bạn đã dừng lại. Khác với stateless, với stateful chúng ta cần sử dụng 1 server cho tất cả các request liên quan và 1 thông tin state hay thông tin state cần chia sẻ với server cần nó.
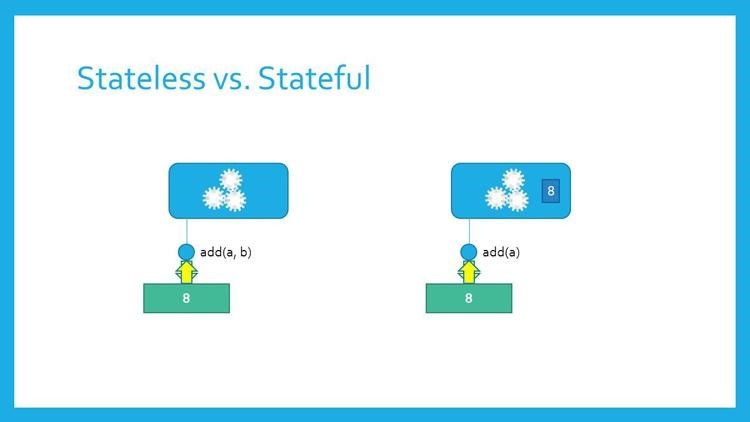
Sự khác biệt giữa không trạng thái và trạng thái là gì?
Sau khi hiểu thế nào là phi trạng thái và thế nào là trạng thái, chúng ta có thể biết sự khác biệt giữa chúng thông qua phép so sánh cơ bản sau:

So sánh không trạng thái và trạng thái
4 cách tiết kiệm dữ liệu client khi xây dựng ứng dụng web
Phần vừa rồi chúng ta đã giúp bạn đọc giải đáp phi trạng thái là gì và có trạng thái là gì? Đây là hai mô hình cơ bản của thiết kế client-server. Nó là cơ sở để hình thành các giao thức ứng dụng, công nghệ, framework,… Ví dụ: http là giao thức ứng dụng phi trạng thái—tức là client-server tương tác theo http, server sẽ không lưu dữ liệu khách hàng .http ban đầu được sử dụng cho web (trang web). Máy khách gửi yêu cầu truy vấn đến trang web, máy chủ nhận yêu cầu, phản hồi nội dung trang web rồi cắt đứt mọi liên lạc với máy khách (không lưu dữ liệu của máy khách).
Sự đơn giản của trang web thu hút các nhà phát triển phần mềm muốn xây dựng phần mềm cho web. Điều này có nghĩa là html được sử dụng làm giao diện người dùng của ứng dụng phần mềm, phần mềm được thiết kế dưới dạng máy khách-máy chủ và sau đó http đóng vai trò là giao thức cho tương tác máy chủ-máy khách. Tuy nhiên, phần mềm được viết để xử lý dữ liệu người dùng nên trong nhiều tương tác, máy chủ cần lưu dữ liệu hoặc trả về kết quả làm đầu vào cho bước xử lý tiếp theo. Vì vậy, về cơ bản, http sẽ không đáp ứng được độ phức tạp mà quá trình phát triển phần mềm yêu cầu.

Có nhiều cách để lưu trữ dữ liệu khách hàng
Tuy nhiên, có nhiều cách để khắc phục điểm yếu này. Tuy là thiết kế stateless nhưng nếu kết hợp với html chúng ta vẫn có thể biến website thành stateful. Khi xây dựng ứng dụng web, có 4 cách để lưu dữ liệu phía máy khách:
-
Sử dụng viết lại url: html là ngôn ngữ định dạng tài liệu (không phải ngôn ngữ lập trình), do đó không thể sử dụng các biến để chứa dữ liệu. Tuy nhiên, dữ liệu có thể được ghi vào liên kết. Vì vậy, khi người dùng nhấp vào liên kết, dữ liệu sẽ được gửi đến máy chủ. Hầu hết dữ liệu sẽ được ghi vào truy vấn theo cặp tham số, bao gồm key=value (cặp khóa/giá trị) hoặc một số cách triển khai có thể đưa dữ liệu vào đường dẫn, vào biến javascript,…;
-
Các biểu mẫu ẩn: Thay vì đưa dữ liệu vào các liên kết, chúng ta có thể lưu dữ liệu vào các phần tử biểu mẫu có kiểu ẩn. Theo cách này, mọi hành động của người dùng sẽ gọi hành động gửi biểu mẫu đến máy chủ, để gửi lại dữ liệu cần lưu lần trước. Phương thức http ở đây là post (gửi) chứ không phải get in url viết lại. get là loại truy vấn đọc và post là loại truy vấn ghi. Khi đó, dữ liệu do máy khách gửi đến máy chủ sẽ nằm trong phần thân của tin nhắn http chứ không phải ở phần đầu như sử dụng liên kết ở trên;
-
Sử dụng cookie: Trình duyệt cũng cho phép mỗi ứng dụng web lưu trữ khoảng 4kb dữ liệu dưới dạng khóa/giá trị. Nếu chúng tôi lưu dữ liệu đã truy vấn trước đó vào cookie, giá trị này sẽ được gửi đến máy chủ theo mọi yêu cầu. Cookie là một phần quan trọng của tiêu đề thư http;
-
Sử dụng phiên http: Không giống như cookie, máy chủ web có thể cho phép mỗi máy khách lưu trữ một lượng nhỏ ngày trên chúng. Dữ liệu sẽ được lưu dưới dạng khóa/giá trị và sẽ bị hủy nếu hết thời gian (thời gian kể từ khi máy khách gửi truy vấn cuối cùng đến máy chủ, nếu vượt quá giới hạn).
Bài viết giúp người đọc hiểu thế nào là không trạng thái, thế nào là trạng thái, kiến thức vững chắc, có lợi cho học tập và làm việc. Nếu bạn quan tâm đến những thông tin hữu ích về công nghệ, hãy tiếp tục đồng hành cùng itnavi nhé!