Wireframes là một công cụ quan trọng trong thiết kế và phát triển sản phẩm. Trong quá trình tạo ra sản phẩm, nó được coi là một “ngôn ngữ” thể hiện qua sơ đồ thiết kế, giúp developer, product manager và designer giao tiếp với nhau. Hãy đồng hành cùng topdev xem có gì thú vị để khám phá nhé.
Khung dây
là gì?
Wireframe (Wireframe/Structure) là một công cụ trực quan dành cho thiết kế web ở cấp cấu trúc. Thường được sử dụng cho khung dây của nội dung và chức năng bố cục trang. Wireframing cũng được sử dụng trong quá trình thiết lập cấu trúc cơ bản của trang web trước khi thiết kế trực quan. Tất nhiên, quá trình này bao gồm việc tạo, bổ sung và tinh chỉnh nội dung.

Một cách diễn tả khác, wireframe có thể hiểu là một bố cục đen trắng được phác thảo theo một kích thước và vị trí cụ thể, tương ứng với từng thành phần trang, chức năng trang, khu vực chuyển tiếp hoặc từng sự kiện của trang web của bạn. dẫn đường. Chúng đơn giản, không có màu sắc, lựa chọn phông chữ, logo hoặc bất kỳ yếu tố thiết kế nào khác. Wireframes liên quan đến cấu trúc của một trang web.
Các yếu tố khác biệt và mục đích sử dụng của wireframe là gì?
Wireframes hỗ trợ và phản hồi các vấn đề phát sinh trong quá trình thiết kế giao diện. Wireframe là bố cục của một trang web, hiển thị các thành phần giao diện nào sẽ tồn tại trên trang chính. Đây là một phần quan trọng của quá trình thiết kế tương tác.
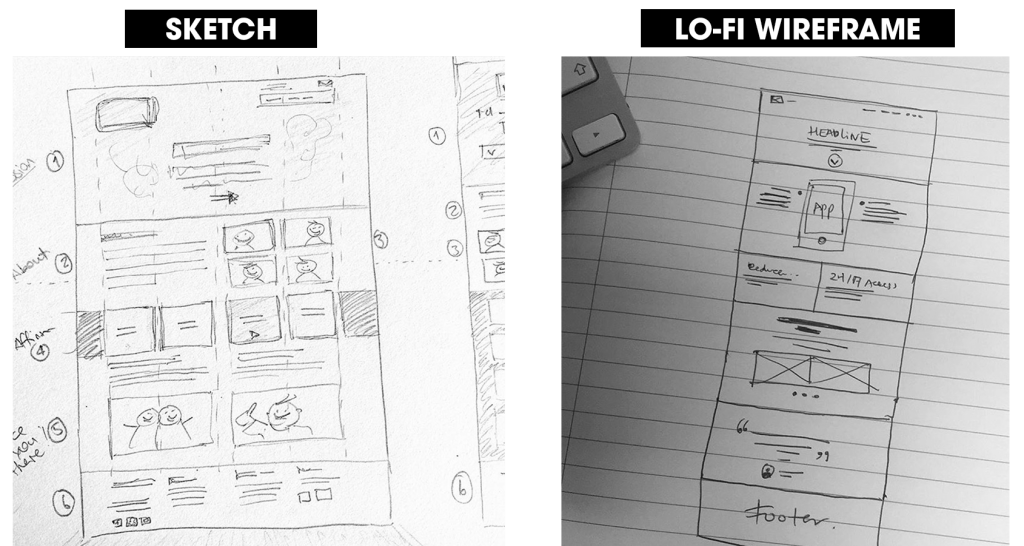
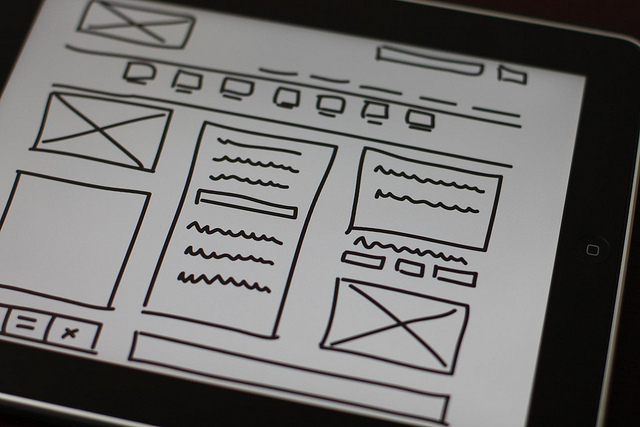
Khung lưới không phải là bản phác thảo, bản phác thảo… và, bản phác thảo, bản phác thảo không được gọi là khung lưới có độ trung thực thấp, nó chỉ là bản phác thảo.

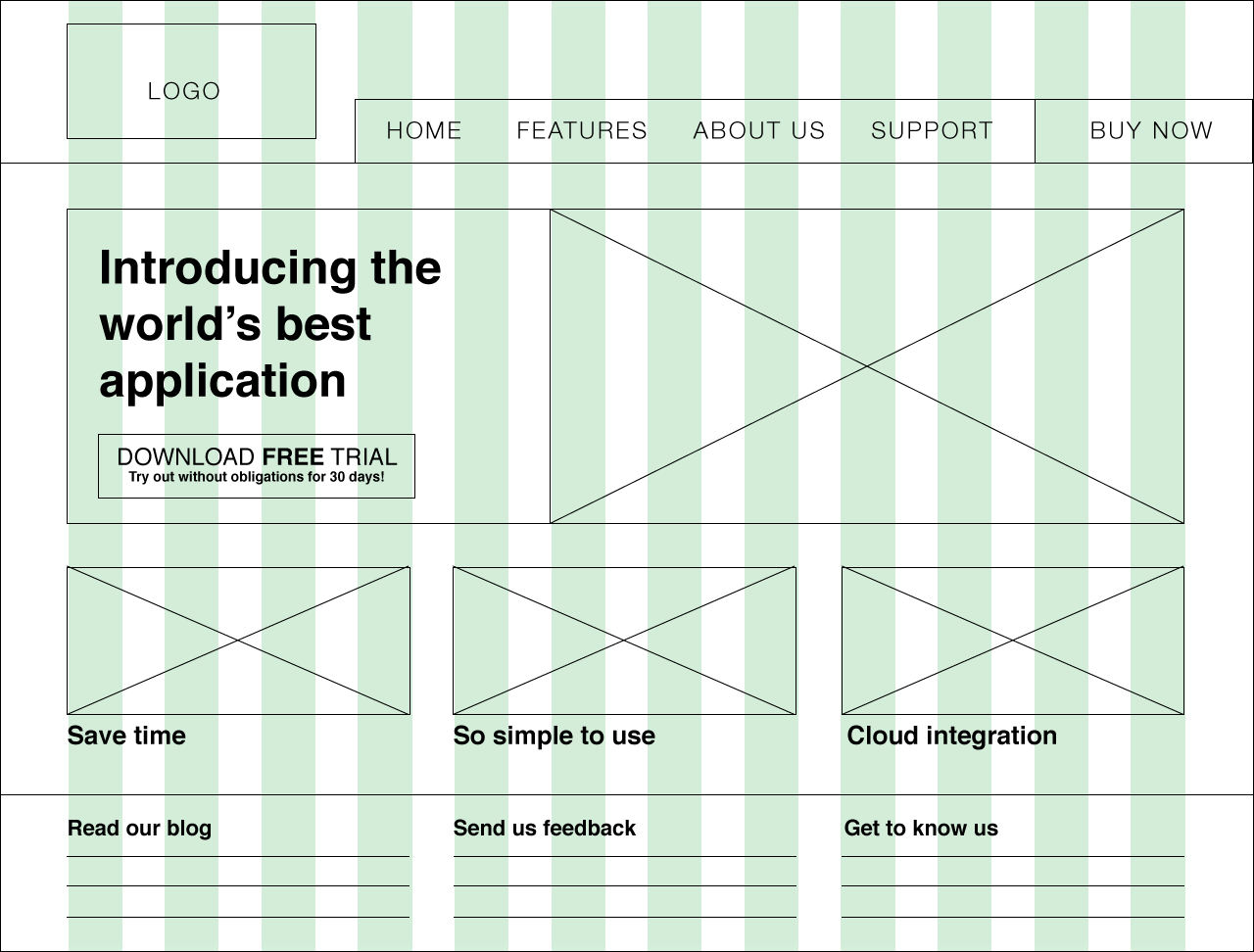
Khi nhìn vào bản phác thảo (hình bên trái), rất khó nắm bắt được ý định cụ thể của ux. Ngược lại, nó cũng là một nét vẽ nguệch ngoạc tưởng chừng như không tưởng, nhưng nếu bạn là sinh viên thiết kế, bạn sẽ biết rõ chức năng, vị trí và chức năng của các thành phần.
Xem thêm: Thiết kế ux/ui cần những kỹ năng gì? Vai trò của nhà thiết kế trong công ty
Nếu bạn chỉ thảo luận và vẽ các tính năng, thì đó chỉ là một bản phác thảo, không phải wireframe. Khi trải nghiệm người dùng được triển khai dựa trên quyết định tổng thể chung, sự đồng thuận này ban đầu được gọi là wireframe.
Mục đích của wireframe trước hết là cung cấp hiểu biết trực quan đầu tiên về một trang web.
Sau đó, tìm kiếm sự đồng ý từ các bên liên quan và nhóm dự án trước khi giai đoạn ý tưởng bắt đầu. Wireframing cũng có thể được sử dụng để tạo điều hướng, đảm bảo rằng thuật ngữ được sử dụng và cấu trúc nội dung của trang web phù hợp với mong đợi của người dùng.
Ưu và nhược điểm của wireframe
Ưu điểm
Wireframes ban đầu cung cấp thông tin tổng quan để xem xét các thương lượng với khách hàng. Trên quan điểm thực tế, sơ đồ wireframe đảm bảo đầy đủ nội dung và chức năng của trang trên cơ sở định vị chính xác theo nhu cầu của người dùng và doanh nghiệp. Đây cũng là ưu điểm lớn nhất mà cấu trúc wireframe mang lại cho người dùng.
Khi các dự án được phát triển, chúng đóng vai trò thiết thực trong việc hỗ trợ việc sử dụng giữa các thành viên trong nhóm, giúp họ thống nhất về tầm nhìn và phạm vi của dự án.
Nhược điểm
Bởi vì wireframing không chứa bất kỳ yêu cầu thiết kế hay kỹ thuật nào nên không phải lúc nào khách hàng cũng dễ dàng nắm bắt được khái niệm/thuật ngữ này. Các nhà thiết kế web cũng phải dịch các wireframe thành các thiết kế. Ngoài ra, cần có sự phối hợp giữa các nhà thiết kế và người viết quảng cáo khi giải quyết nội dung trang web phù hợp.
Tại sao lại sử dụng wireframe?

Đầu tiên, khả năng hiển thị và truyền tải hình ảnh: Mỗi sơ đồ trang web được tổ chức chủ yếu theo cách trừu tượng. Đồng thời, wireframing biến bản chất trừu tượng-phức tạp thành cụ thể-đối tượng-đơn giản và dễ nắm bắt.
Thứ hai, khả năng tiếp cận và phản ánh chính xác đặc điểm của một website: Nhiều khi khách hàng không biết bạn đang truyền tải điều gì. Wireframes hoàn toàn có thể truy cập và mô tả, cung cấp thông tin rõ ràng về cách các tính năng hoạt động và mức độ hữu ích của chúng. Từ đó, bạn có thể dễ dàng quyết định xóa các tính năng không đáp ứng mục tiêu trang web của mình.
Thứ ba, tính dễ sử dụng là ưu tiên hàng đầu:wireframe đặt tính dễ sử dụng lên hàng đầu và xử lý nó một cách khách quan: chuyển đổi đường dẫn, đặt tên liên kết, vị trí điều hướng, v.v. Ngoài ra, wireframe có thể chỉ ra các lỗ hổng trong kiến trúc của trang web. Điều này sẽ giúp bạn kiểm soát được những rủi ro có thể xảy ra và có những phương án, giải pháp dự phòng hiệu quả hơn kịp thời.
Cuối cùng, hãy tối ưu hóa thời gian xử lý: Wireframes đảm bảo rằng các khía cạnh đa chiều của quảng cáo, thương hiệu và khía cạnh sáng tạo của trang web được tích hợp trong một bước. Điều này cho phép khách hàng cung cấp phản hồi sớm hơn trong quy trình. Không chỉ vậy, wireframe còn giúp người dùng tính toán nhiều hơn, khiến mọi thứ trở nên rõ ràng và cụ thể.
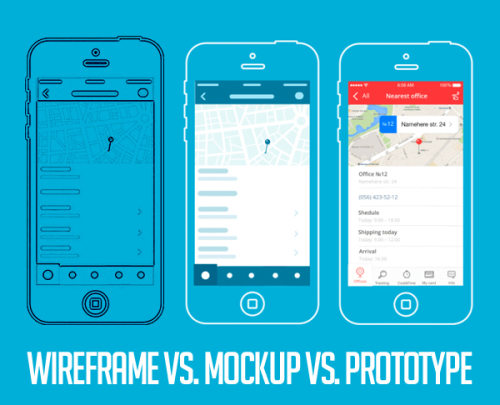
Wireframe và các thuật ngữ liên quan
Mỗi thuật ngữ ra đời để mô tả một hoạt động khoa học cụ thể. Khi kết hợp một danh mục với nhau, chúng ta sẽ thấy các mối liên hệ giữa danh mục đó và các thuật ngữ liên quan. 3 thuật ngữ wireframe, mockup và prototype có những mục đích và vai trò khác nhau trong quá trình thiết kế.
Xem thêm: Nguyên mẫu javascript là gì?
Khung dây là một sơ đồ đơn giản về cấu trúc và các thành phần của một trang web. Đây là những yếu tố đồ họa như đường kẻ, hộp đen, trắng, v.v. Wireframes cung cấp các mô tả và hướng dẫn cụ thể để giúp bạn hoàn thành mọi việc ngay từ đầu.

Mô hình là cấp độ tiếp theo của wireframe. Nó thường tập trung vào các yếu tố thiết kế trực quan. Thay vì các tông màu không màu, mô hình có thể sử dụng các yếu tố đồ họa tinh tế. Điều này có ý nghĩa quan trọng đối với việc nhận diện thương hiệu. Bởi vì nó là sự diễn giải lại ngôn ngữ hình ảnh của thương hiệu.
nguyên mẫu được sử dụng trước logic lập trình trên trang. Nó sử dụng mô hình bố cục trang web bán chức năng với mục tiêu hiểu rõ hơn về cách thức hoạt động của trang web trước khi xây dựng trang web. Nguyên mẫu thường được tạo bằng cách sử dụng html/css hoặc thậm chí là javascript để hiển thị cách thức hoạt động của giao diện người dùng.
Độ trung thực
Sự thật luôn là điều mà mỗi người sáng tạo muốn truyền tải đến khán giả. Dựa trên các giả định ban đầu của bạn, bạn nên linh hoạt về mức độ chi tiết và mục tiêu cho wireframe của mình.
Sơ đồ khối
Sơ đồ khối cung cấp thông tin cơ bản nhất về wireframe, chẳng hạn như: bố cục, loại nội dung hoặc chức năng cơ bản mà bạn muốn hiển thị.

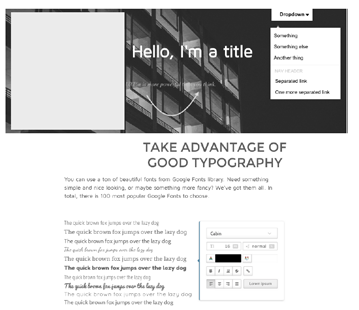
Bạn có thể dễ dàng thiết lập phân cấp thông tin, phông chữ, thêm văn bản, thay đổi kích thước để nhấn mạnh nội dung. Đừng đi vào quá nhiều chi tiết. Hãy nhớ rằng, tốt nhất là phát huy tính tổng quát mà không làm mất đi bố cục tổng thể của wireframe.
Hộp màu xám
Các sắc thái của màu xám là một lựa chọn tốt để làm nổi bật bố cục của bạn đồng thời giảm thiểu thời gian chọn màu. Điều này giúp dễ dàng kiểm tra luồng người dùng và sắp xếp nội dung.
Xem thêm:Tại sao và cách sử dụng luồng trong phản ứng

Văn bản có độ trung thực cao
Đây là cách xác thực nhất. Khi nó không đi quá sâu vào chi tiết đồ họa. Cụ thể hơn, hãy điền vào đoạn văn thực (không phải “lorem ipsum”), độ dài đoạn văn, phông chữ lý tưởng, v.v.

Màu sắc trung thực cao

Xin nhắc lại, đây là cách bạn có thể thêm màu vào nền, nút, đoạn văn để nhấn mạnh hành động mong muốn hoặc luồng người dùng. Tuy nhiên, đừng lạc lối và bị phân tâm bởi các chi tiết. Quá nhiều màu sắc và các yếu tố có thể làm người xem mất tập trung.
Phương tiện có độ trung thực cao
Phương pháp này giúp bạn hạn chế chi tiết đồ họa. Tức là bạn có thể chèn hình ảnh, video hoặc những thứ tương tự. Điều này cũng giúp nhấn mạnh nội dung ở một mức độ nhất định, ảnh hưởng đến cấu trúc tổng thể và thứ bậc của thông tin.

Các bước xây dựng wireframe hiệu quả
Thiết kế wireframe là một bước rất quan trọng trong bất kỳ quy trình thiết kế giao diện nào.

Nó trông giống như một bản thiết kế kiến trúc, bạn cần thể hiện nó dưới dạng đen trắng trước khi xây dựng một cấu trúc hoàn chỉnh. Tương tự như vậy, đối với thiết kế giao diện, bạn cần nắm rõ các bước thực hiện, sắp xếp bố cục, nội dung…
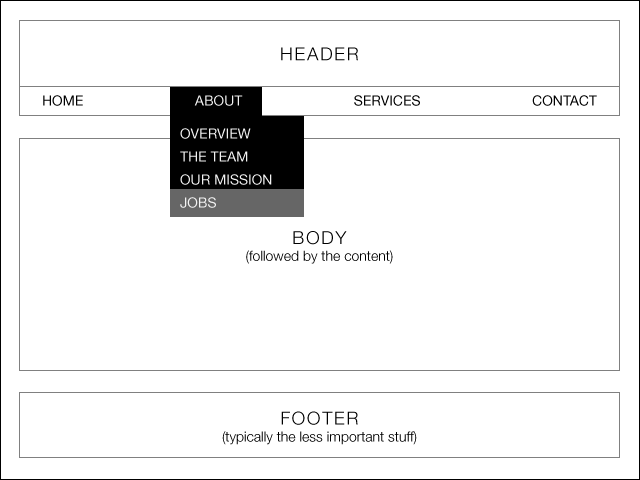
Một wireframe xác định cách người dùng tương tác với giao diện. Ví dụ: một khung dây chứa nhiều trạng thái khác nhau: lần nhấp vào nút hoặc hành động trên menu.

Thiết kế wireframe tương tác với giao diện trực quan. Tính năng chính là nó không bị phân tâm bởi các yếu tố màu sắc, kiểu chữ, v.v. Có 9 bước bạn cần ghi nhớ khi thiết lập một thiết kế wireframe hiệu quả.
Bước 1: Lấy cảm hứng
Tìm ý tưởng hay là điều đầu tiên bạn cần làm. Một biểu đồ có thể vẽ hàng ngàn từ khác nhau. Bạn có thể cung cấp một cái nhìn tổng quan nhanh và cái nhìn sâu sắc về cách các nhà thiết kế điều hướng quy trình wireframing không?

Bạn cũng có thể sử dụng phần mềm đánh dấu trang tiện dụng này của trình duyệt.
Điều rất thú vị là nếu bạn tiếp tục xem các nhà thiết kế hoặc trang web làm gì với wireframe của họ, bạn sẽ bắt đầu hiểu cách wireframe giúp sắp xếp thông tin giao diện. mang nó vào.
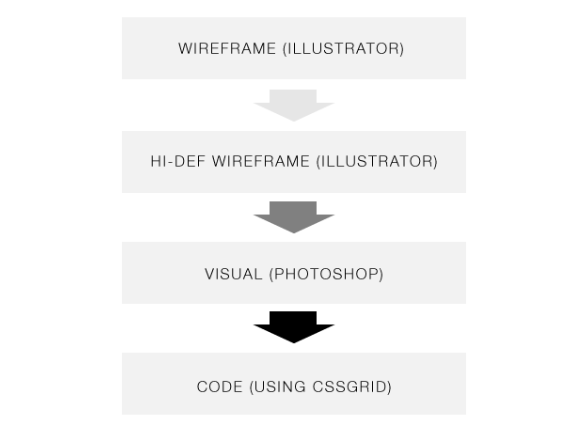
Bước 2: Thiết kế quy trình
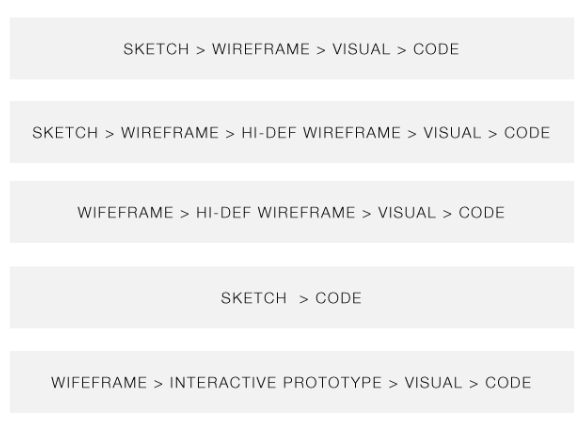
Thiết kế là một quá trình có tổ chức. Nếu bạn muốn phát huy thế mạnh của mình, bạn phải tìm ra quy trình. Dưới đây là sơ đồ của một số quy trình điển hình:

Dựa trên kinh nghiệm cá nhân, bạn nên cân nhắc chọn bất kỳ khung html/css nào trong dự án của mình. Quyết định quy trình nào bạn nghĩ là phù hợp nhất. Đôi khi, hãy tự mình thử nghiệm để xem quy trình nào hoạt động tốt nhất. Bạn không cần phải vẽ quá giỏi. Chỉ cần cố gắng nghĩ về cuộc hành trình cho chính mình. Nó là nền tảng để bạn phát triển các quy trình yêu thích của mình.
Xem thêm: Top 5 Web Framework tốt nhất

Hãy cho tôi một ví dụ. Có ba lý do chính khiến bạn sử dụng họa sĩ minh họa làm công cụ tạo wireframing của mình:
1.Styles, bạn có thể linh hoạt lưu các kiểu dáng, style của đối tượng và sử dụng lại trong các phần còn lại, tương tự như css.
2. Dễ dàng chỉnh sửa, di chuyển hoặc thay đổi kích thước đối tượng.
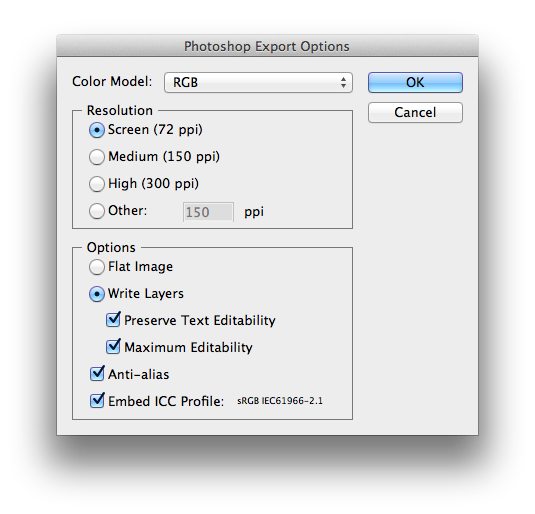
3. Có thể chuyển đổi linh hoạt sang photoshop.
Tuy nhiên, tôi có sử dụng các công cụ khác, tùy thuộc vào dự án. Tôi sẽ tóm tắt một số công cụ phổ biến và ưu nhược điểm của chúng trong phần tiếp theo.
Bước 3: Chọn công cụ của bạn một cách khôn ngoan
topdev giới thiệu cho bạn một số công cụ được sử dụng phổ biến nhất để xây dựng wireframing trong ui ux hiện nay.
Xem thêm: Tìm hiểu tất cả về Thiết kế UX với ux360: Tóm tắt về Trải nghiệm người dùng
Trước hết, tôi xin đề cập đến 3 công cụ mà các designer ưa thích trong thiết kế wireframe:
1. tạp chí
Đây là công cụ yêu thích của người dùng macbook. omnigraffle cũng có một kho lưu trữ dữ liệu thực được đóng góp từ người dùng. Và được hỗ trợ rộng rãi, bao gồm cả các thành phần có thể tái sử dụng.

omnigraffle cũng có các tính năng mạnh mẽ: bố cục tự động, loại đối tượng tùy chỉnh, hướng dẫn thông minh, v.v. Các tính năng này cũng tồn tại trong bộ adobe cs. Nếu bạn không có bộ cs, thì omnigraffle là một lựa chọn hợp lý (~$100) để tạo wireframe chi tiết.
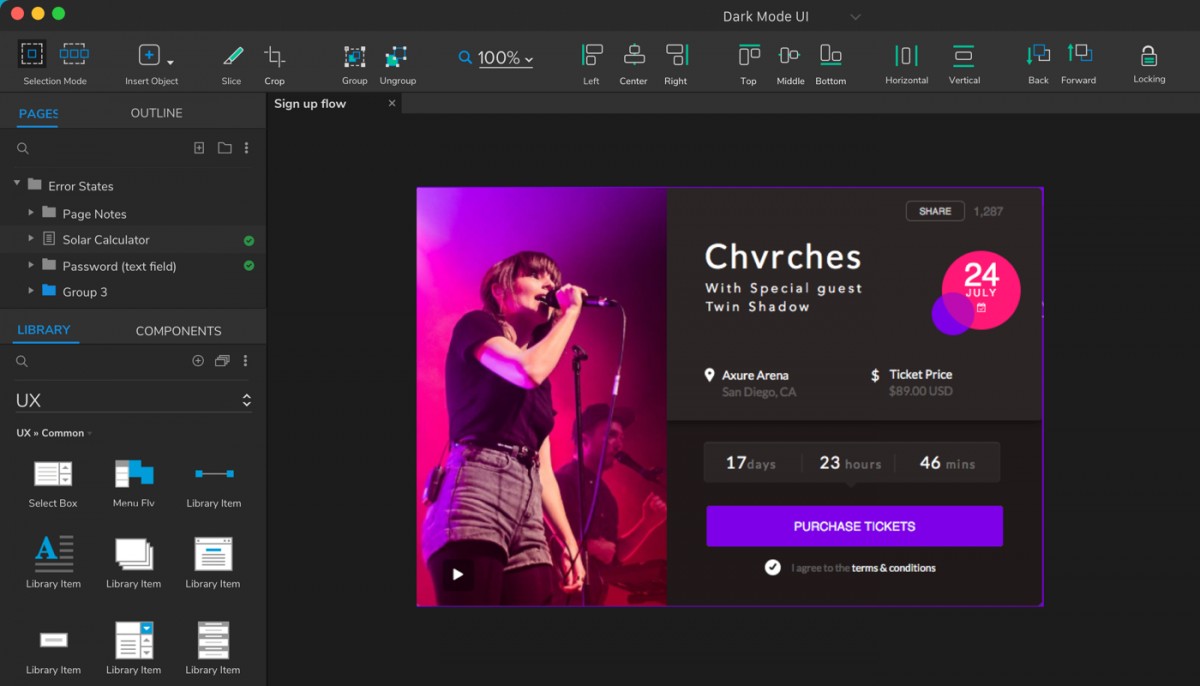
2. Rìu
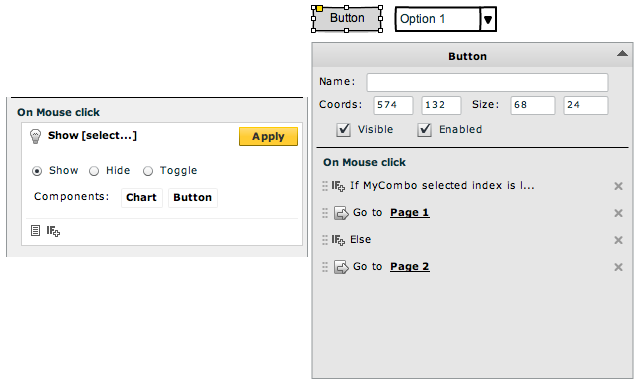
Axure, được mệnh danh là “anh cả”, là một công cụ phụ trợ tốt cho thiết kế wireframing chuyên nghiệp. Nhưng công cụ này chỉ xuất hiện trên hệ điều hành windows.

Tuy nhiên, công cụ này chỉ mới xuất hiện. Nhưng các tính năng thông minh của Axure, đặc biệt là phạm vi bao phủ chế độ tối của nó, là không cần bàn cãi.
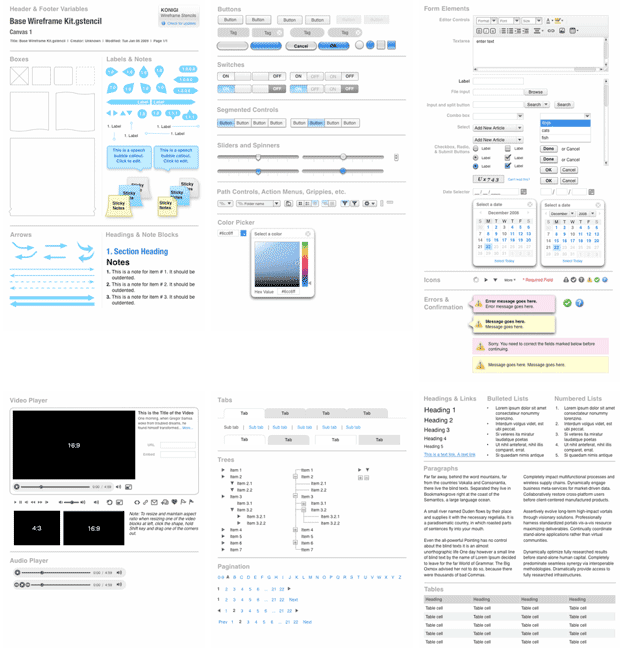
3. Hình minh họa
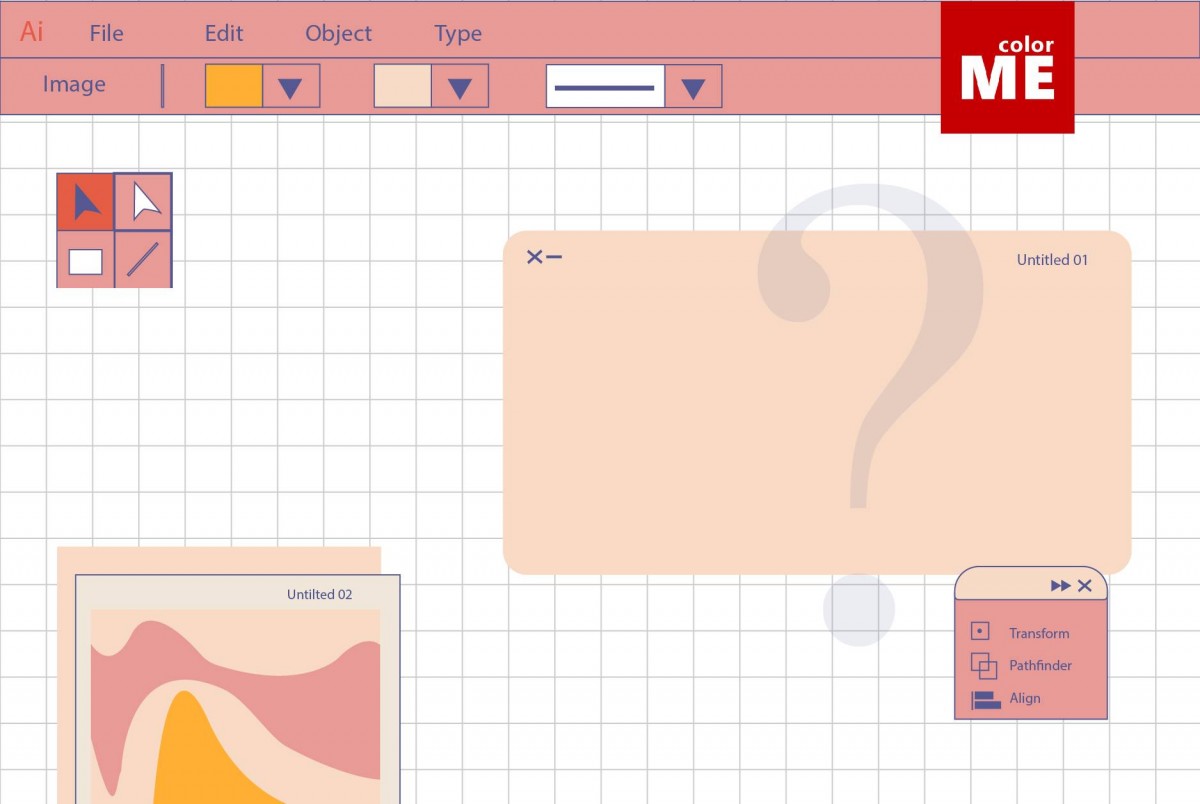
Nếu bạn là một nhà thiết kế, thì bạn phải rất quen thuộc với Adobe Illustrator.

Đây là một trong những công cụ tiện lợi mà các nhà thiết kế yêu thích. Illustrator giúp nhanh chóng tạo wireframe trong khi vẫn duy trì độ phức tạp cụ thể. Điểm nổi bật của illustrator là khả năng xuất sang định dạng psd với các lớp có thể chỉnh sửa. Đồng thời, công cụ này còn hỗ trợ các chức năng sao chép và dán photoshop mạnh mẽ; kiểm soát bố cục mạnh mẽ, với các kiểu mà bạn có thể lưu, chỉnh sửa và sử dụng lại. Dưới đây là một ví dụ về giao diện Adobe Illustrator.
Ngoài những công cụ phổ biến, bạn cũng có thể tham khảo những công cụ sau:
4. Thiết kế
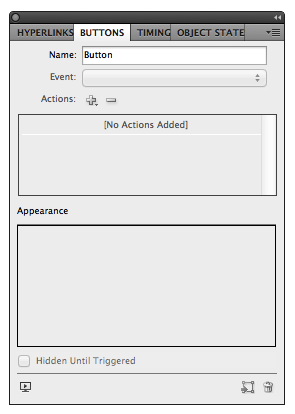
indesign thu hút người dùng bằng những lợi thế đặc biệt. Chẳng hạn như tạo các nguyên mẫu có tính tương tác và độ chính xác cao.

Các lợi thế tương tự như adobe illustrator về khả năng kiểm soát kiểu chữ tốt hơn; indesign có khả năng kiểm soát kiểu chữ tốt hơn. Ngoài ra, còn có hỗ trợ trang chính mạnh mẽ và gần đây hơn là khả năng tạo nguyên mẫu tương tác.
5. Son dưỡng
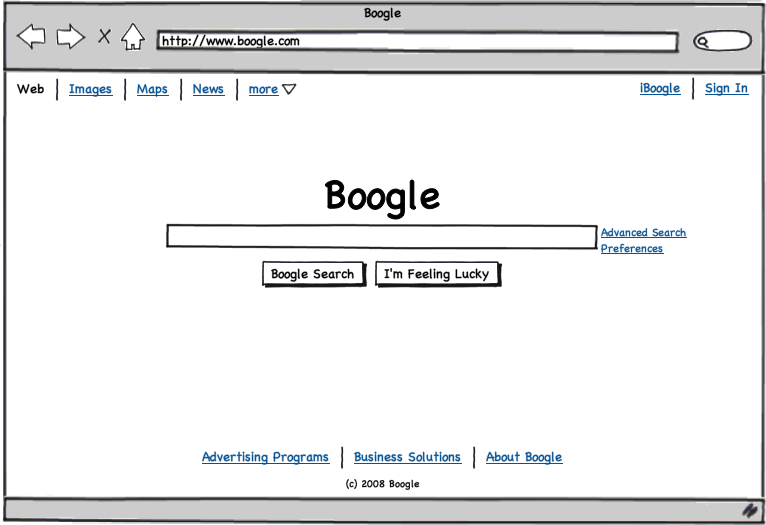
balsamiq được các nhà thiết kế đánh giá cao và đã trở nên phổ biến để tạo wireframe giống như bản nháp chuyên nghiệp. Công cụ này thậm chí còn nổi bật hơn nhờ thư viện khổng lồ các thành phần có thể tái sử dụng.

Bạn cũng có thể sử dụng nó trên hầu hết các nền tảng khác nhau: mac, windows và linux. Hơn nữa, còn có phiên bản web nếu bạn muốn làm việc trên đám mây. Các ứng dụng của bên thứ ba như imockup cho ios cũng hỗ trợ xuất sang định dạng balsamiq.
6. Người kiến tạo nhân tài
flairbuilder là một công cụ tương tác mạnh mẽ mới được phát minh.

Không chỉ vậy, nó còn có một thư viện khổng lồ các thành phần hỗ trợ các trang chính. Tất nhiên, bạn có thể dễ dàng xuất các nguyên mẫu của mình để xem trực tuyến.
Đừng lo lắng nếu phần mềm máy tính để bàn không phải là lựa chọn tốt nhất. Hãy thử các ứng dụng trực tuyến hữu ích sau:
7. Bài phát biểu/Trang trình bày
Với các tính năng tuyệt vời của mình, keynotopia biến ứng dụng trình chiếu yêu thích của bạn thành công cụ tạo mẫu nhanh nhất. Chính điều này đã giúp tạo ra các mô hình ứng dụng di động, web và máy tính để bàn. Đối với người dùng không sử dụng máy Mac, keynotopia cũng cung cấp các mẫu powerpoint.
Pháo hoa
Pháo hoa có thể được sử dụng trong suốt quá trình thiết kế. Từ wireframe cơ bản đến giao diện đầy đủ. Pháo hoa hỗ trợ các trang chính (được mô tả là mẫu) được sử dụng lại trên các trang con. Ngoài ra, Pháo hoa cho phép bạn tạo các nguyên mẫu tương tác.
Bước 4: Thiết lập lưới
Nói một cách đơn giản, hệ thống lưới là một tổ chức có cấu trúc. Cách bố trí các thành phần không quá phức tạp.
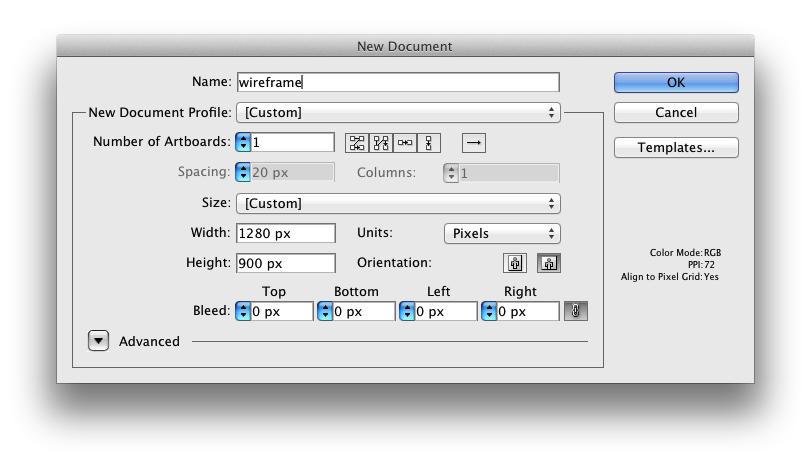
Các ví dụ cụ thể có thể được đặt bằng phần mềm minh họa. Đầu tiên, đó là thiết lập kích thước tài liệu. Giả sử bạn chọn kích thước 1280 x 900. Điều này cho phép chia tỷ lệ giữa các độ phân giải di động lên tới tối đa 1140 pixel.

Đặt các mẫu đã tải xuống từ lưới css vào tài liệu của bạn

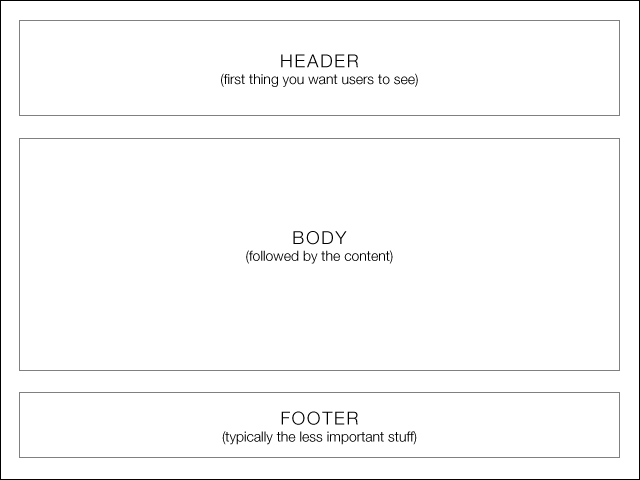
Bước 5: Xác định bố cục với các ô
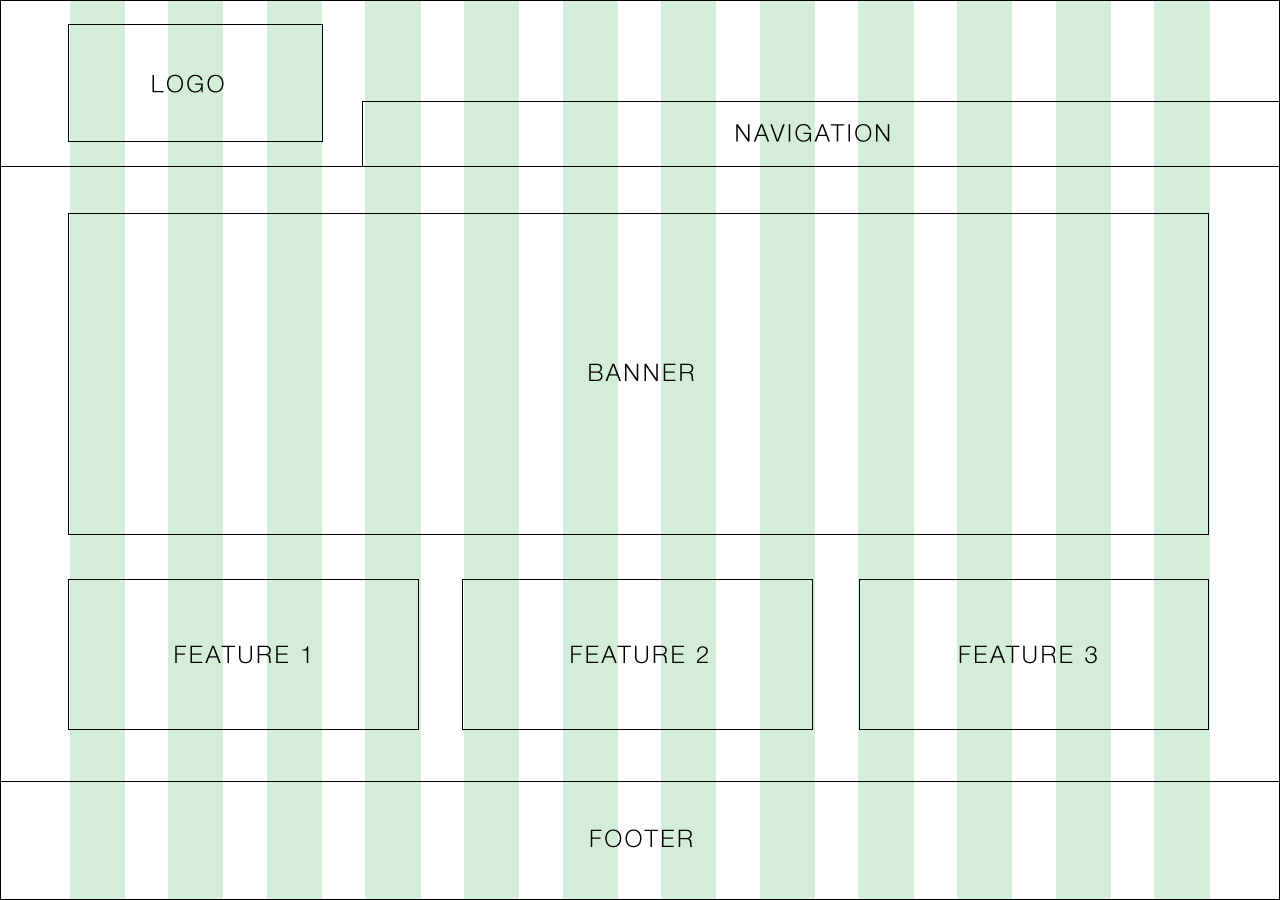
Hãy bắt đầu bằng cách vẽ các ô trên lưới. Tiếp theo, hãy xem xét thứ tự mà bạn muốn trình bày thông tin cho khán giả của mình. Một trật tự hoàn hảo sẽ là từ trên xuống dưới, sau đó từ trái sang phải. Như được mô tả trong ví dụ dưới đây.

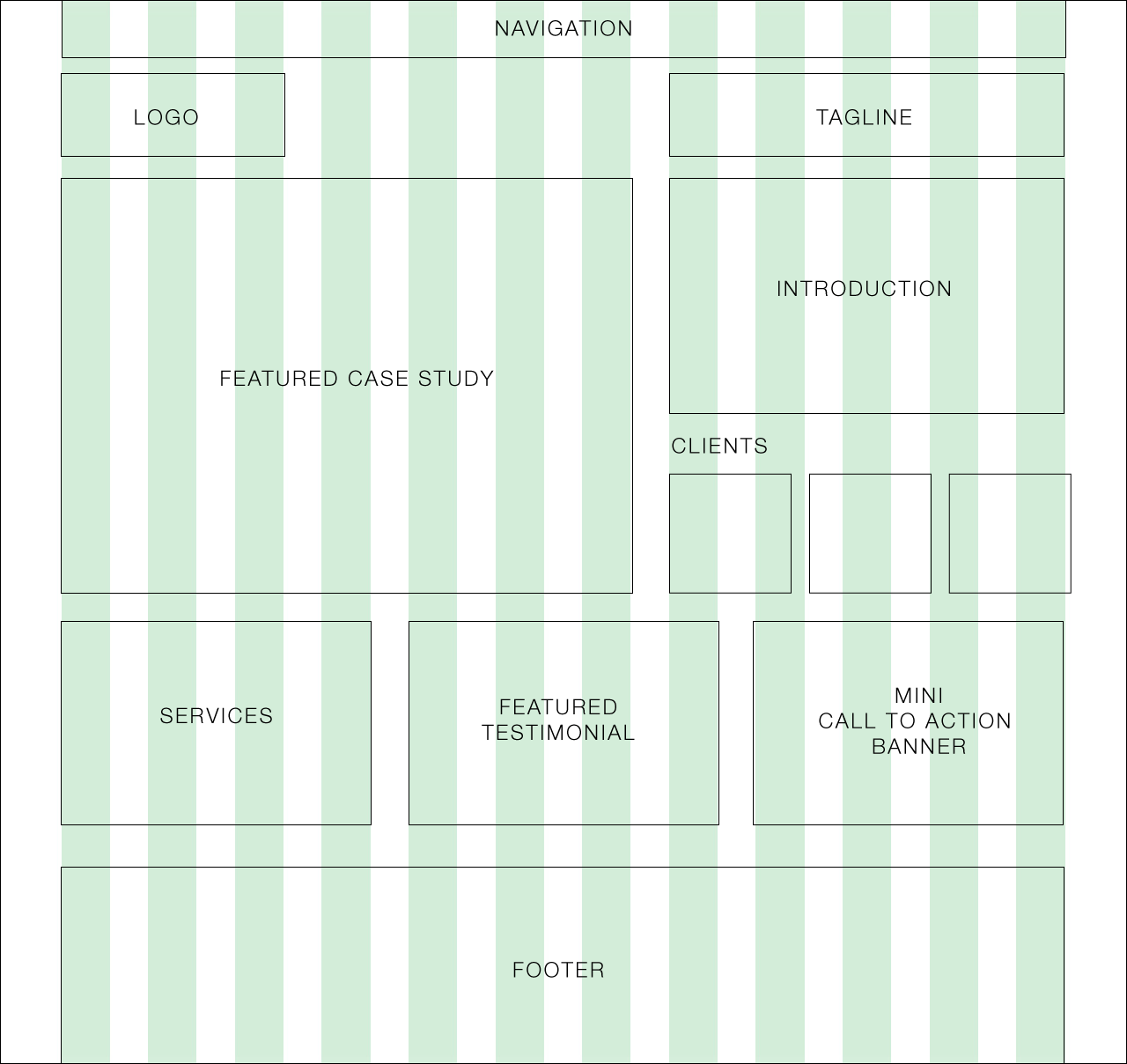
Tùy thuộc vào mục tiêu và đối tượng của mình, bạn có thể sáng tạo với bố cục của mình. Tuy nhiên, hãy ghi nhớ hệ thống phân cấp thông tin. Dưới đây là một ví dụ thực tế mô tả vấn đề.

Bước 6: Sử dụng kiểu chữ để xác định hệ thống phân cấp thông tin
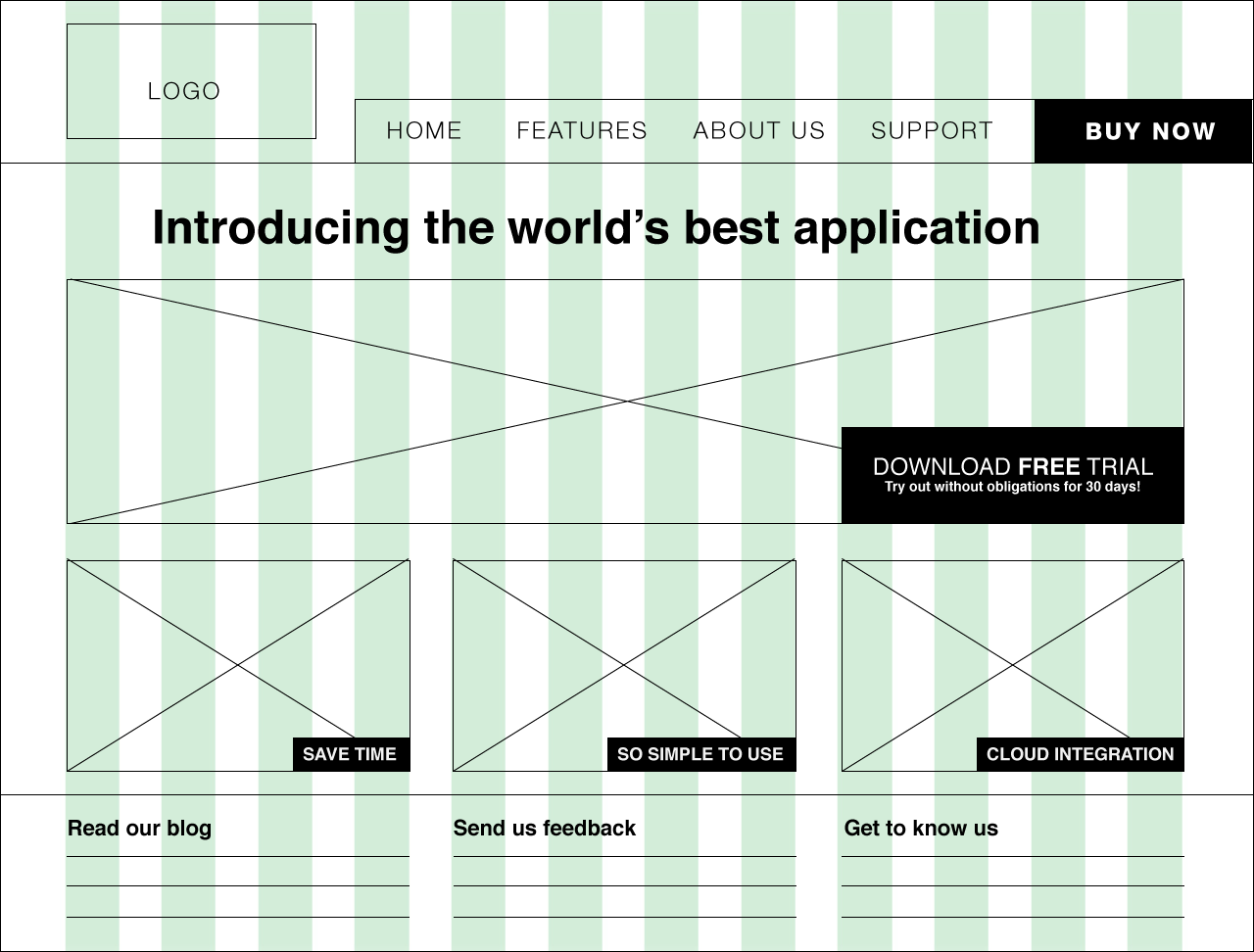
Sau khi các ô được sắp xếp chính xác, hãy bắt đầu thêm một số nội dung vào chúng. Nó sẽ giúp bạn đánh giá xem thông tin có được cấu trúc tốt hay không. Nguyên tắc quan trọng là sự tương đồng. Cụ thể, ngay cả với wireframe đen trắng, thông điệp của bạn phải rõ ràng.
Một mẹo cho bước này là sử dụng các cỡ chữ khác nhau. Đây là một cách tuyệt vời để phân biệt giữa các cấp độ thông tin khác nhau.

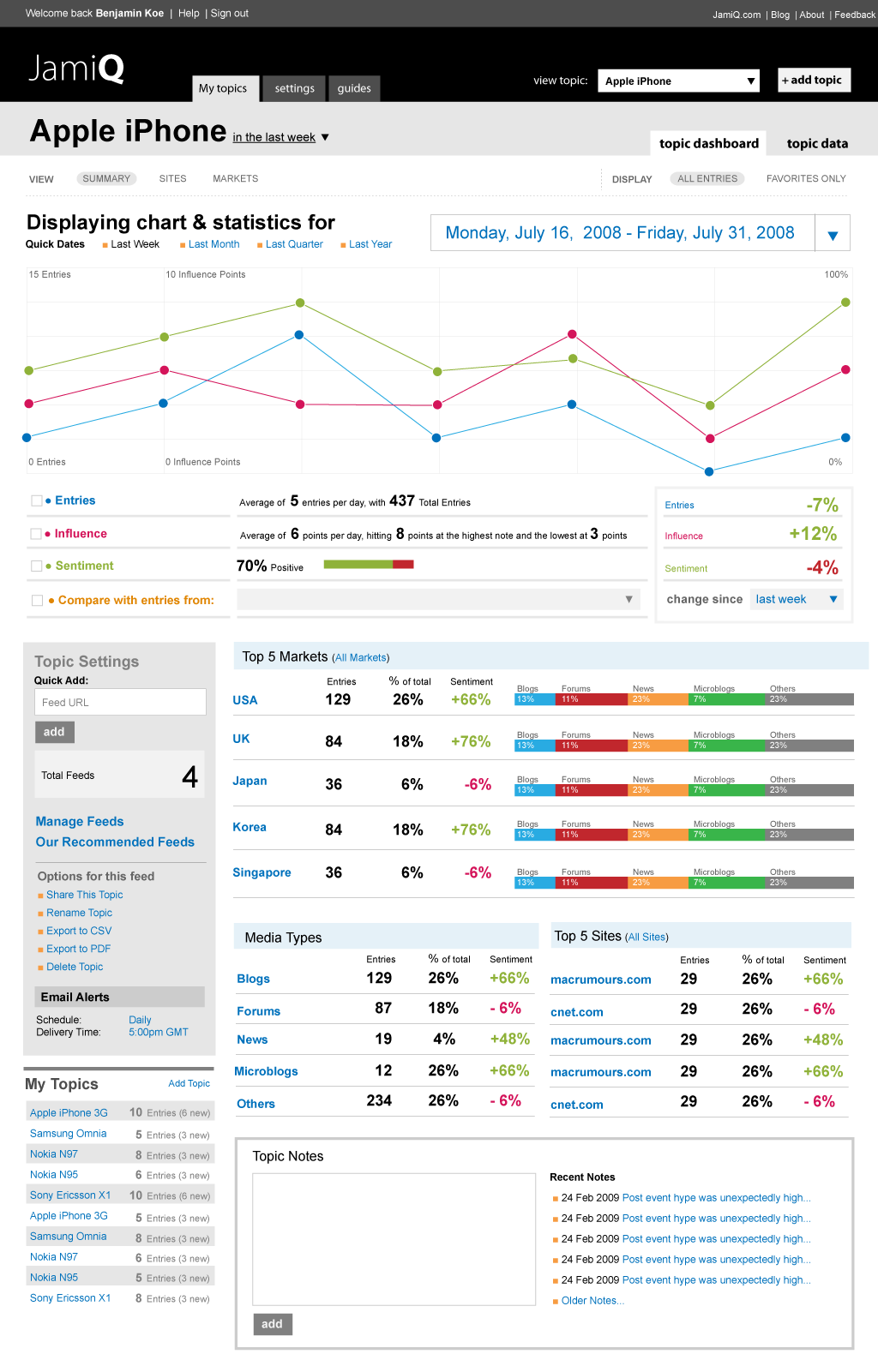
Nếu không, bạn nên điền thêm thông tin chi tiết. Bạn có thể thấy rằng bố cục ban đầu không hoạt động tốt. Đó là toàn bộ điểm của quá trình wireframing. Như thể hiện trong ví dụ dưới đây.

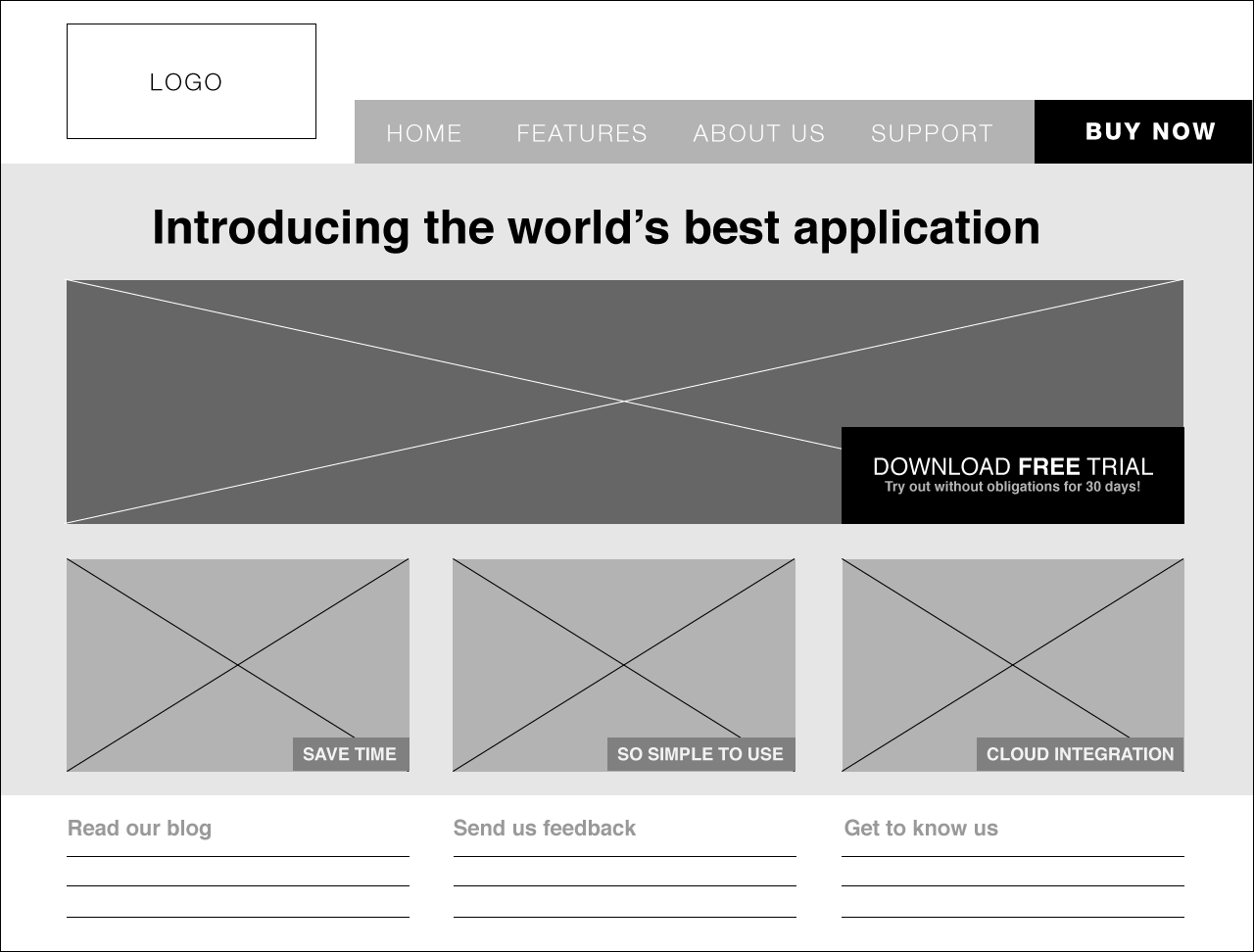
Bước 7: Tinh chỉnh với thang độ xám
Sử dụng thang độ xám để giúp bạn xác định cường độ trực quan của các phần tử.

Bước 8: Wireframe có độ chi tiết cao
Đây là bước nâng cao và tối ưu hóa toàn bộ quy trình tổ chức wireframe. Không cần phải làm điều này. Tuy nhiên, để đảm bảo hiệu quả của quá trình cấp quyền tác giả, bạn có thể cân nhắc.
Việc tạo các wireframe rất chi tiết cũng rất quan trọng. Điều này có nghĩa là bạn cần thêm nhiều chi tiết hơn. Điền vào bản sao thực tế của khung dây và cố gắng xác định kích thước phông chữ lý tưởng:

Hoặc có thể là về màu sắc:

Trong giai đoạn trực quan hóa hoặc mã hóa, khi bạn muốn thoát khỏi chế độ phác thảo hoặc chế độ thử nghiệm, cách tốt nhất để làm điều đó là thông qua một vòng lặp (phản hồi thiết kế wireframe).
Xem thêm: Clean code là gì? Cách viết mã sạch
Ngoài ra, tốt nhất là không nên xác định quá nhiều chi tiết. Và chuyển trực tiếp đến giai đoạn tạo mẫu tương tác (tức là 37signals). Nói tóm lại, chi tiết không thể được chuyển tải đầy đủ trên một hình ảnh phẳng. Vì vậy, đừng quá chú ý đến nó. Nếu bạn làm việc với một nhóm phát triển, hãy yêu cầu họ đánh giá các wireframe. Đây là một điều cơ bản quan trọng cần nhớ khi xử lý các giao diện trực quan.
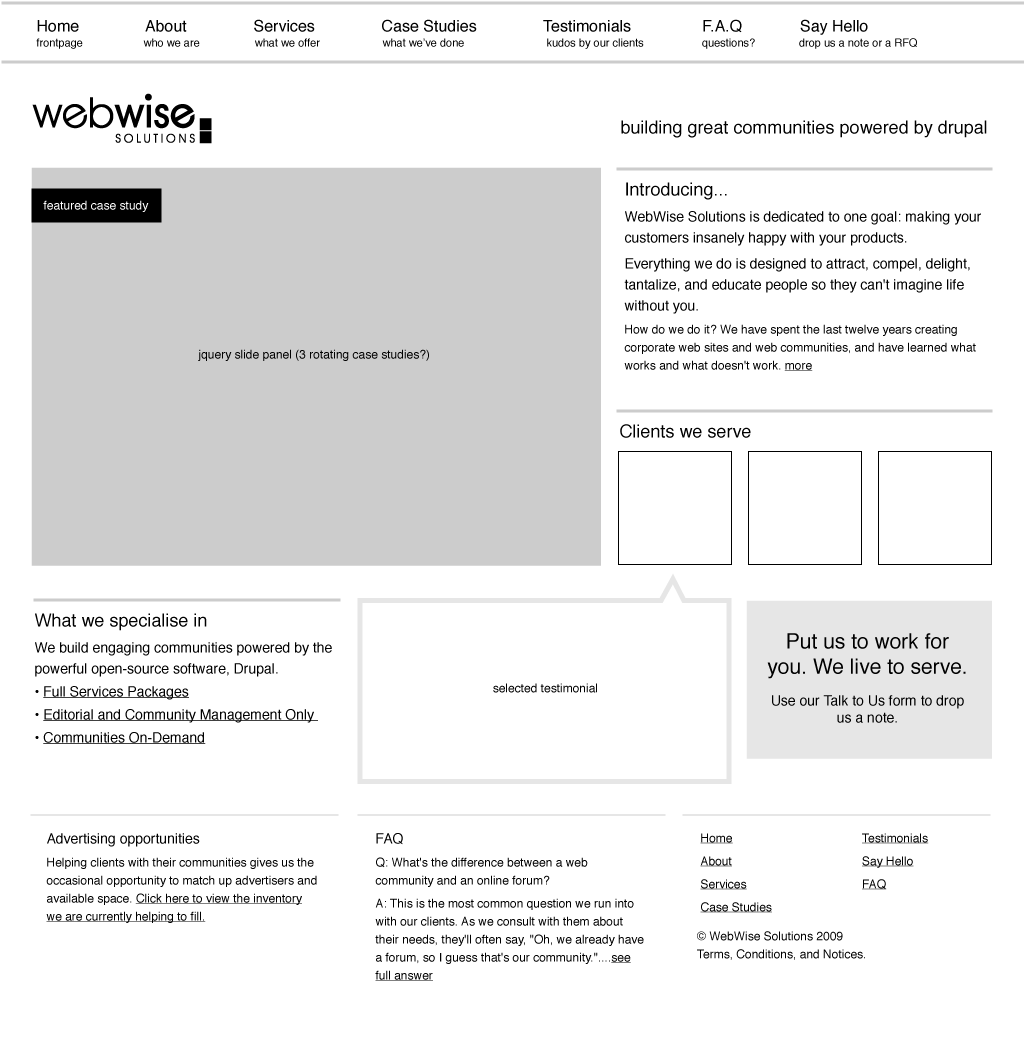
Bước 9: Chuyển đổi Wireframe thành Giao diện Trực quan
Đây là bước cuối cùng trước khi hoàn thiện giao diện trực quan. Công cụ lý tưởng cho bước này là hình minh họa. Công cụ này có thể xuất nó thành tệp .psd trong đó hầu hết các lớp đều có thể chỉnh sửa được.

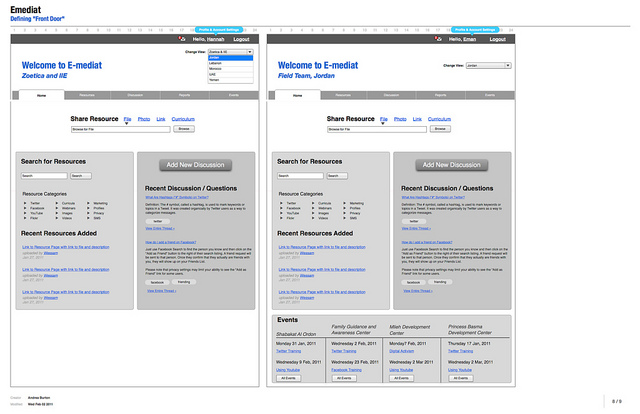
Dưới đây là một ví dụ về wireframe được chuyển đổi thành giao diện trực quan. Mặc dù đã có những chỉnh sửa về mặt hình ảnh, nhưng phần khung của wireframe hầu như vẫn còn nguyên vẹn.
Nền tảng tạo wireframe yêu thích
Để đơn giản hóa quy trình thiết kế, chúng ta có thể tìm kiếm các thiết kế trên trang web của Creative Background. Các trang web sau đây đều cung cấp các thiết kế được chia sẻ. Bạn có thể tận hưởng trải nghiệm. Đây có thể là bước đầu tiên của bạn để đi đầu trong các xu hướng thiết kế mới nhất.
Cho dù bạn làm việc với wireframes hay nguyên mẫu trong một hoặc hai năm, bạn vẫn sẽ thấy nó hữu ích. Đồng thời có thể tự mình học hỏi, sáng tạo. Ngoài ra, bạn có thể khai thác ý tưởng sản phẩm và gắn trực tiếp chúng vào các công cụ thiết kế như sketch, balsamiq, …

và topdev xem xét một số thư viện cho các danh mục tạo giao diện trực quan tiềm năng.
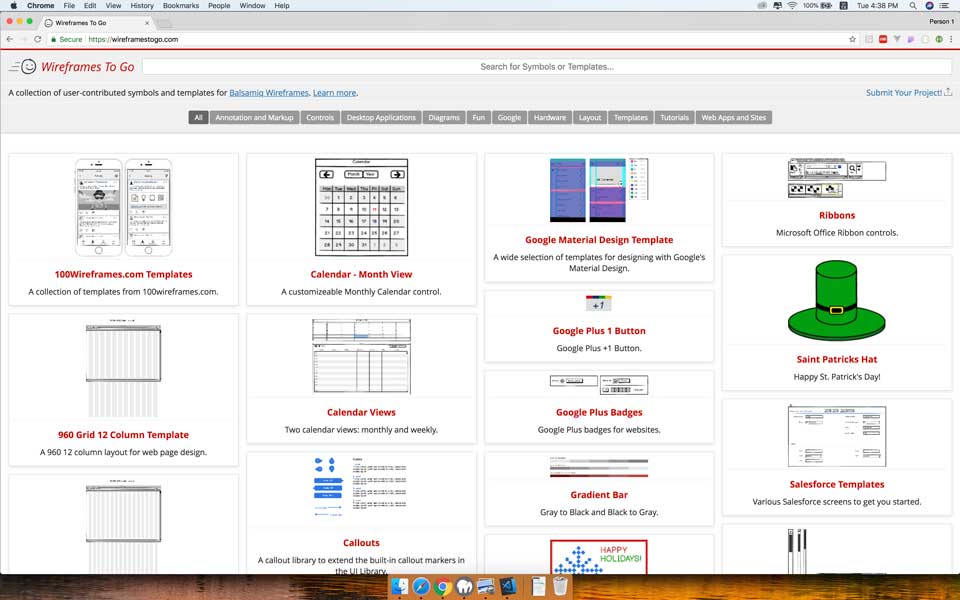
Khung dây sẽ được xử lý
Có rất nhiều thiết kế do cộng đồng đóng góp. Tại đây, bạn có thể tìm thấy rất nhiều thành phần giao diện người dùng hoặc khung dây cho toàn bộ trang web của mình. Lưu ý rằng các thiết kế trên trang này chỉ hỗ trợ mẫu balsamiq.

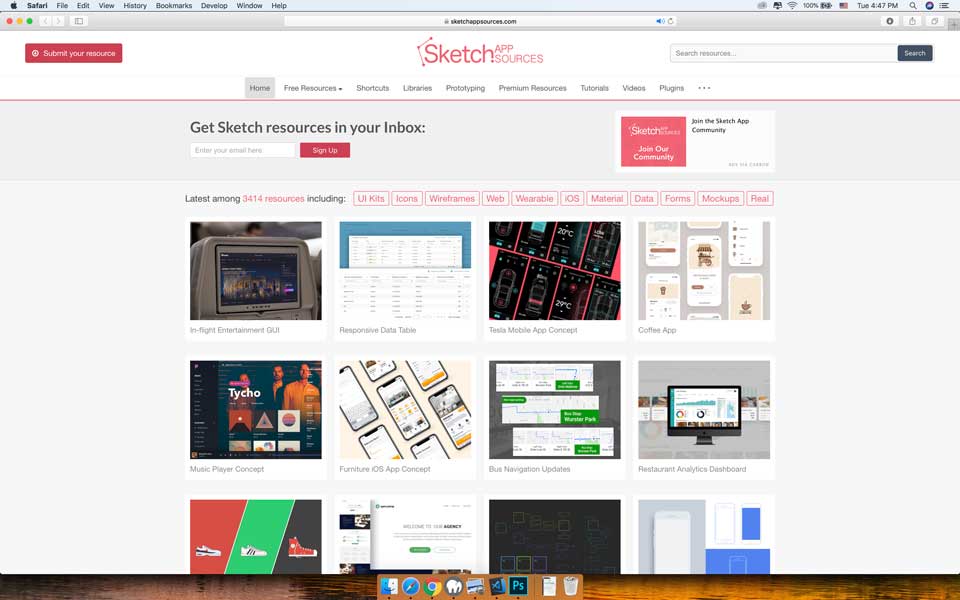
Tài nguyên ứng dụng Sketch
Có lẽ chúng ta không còn quá xa lạ với Sketch, nó là một công cụ thiết kế phổ biến hiện nay và nó chỉ chạy được trên hệ điều hành mac os. Trang web sáng tạo này có nhiều mẫu dành cho web, thiết bị di động, thiết bị đeo và biểu tượng.

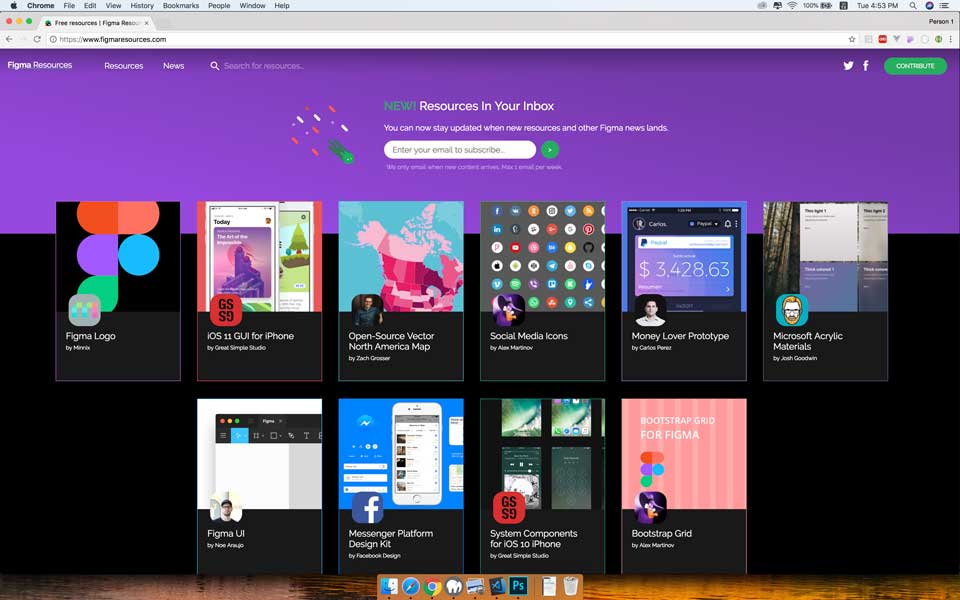
tài nguyên figma

Mặc dù được coi là đàn em trong Sketch nhưng figma lại có ưu thế vượt trội hơn về mặt chức năng. Thông thường nó hỗ trợ đa nền tảng như mac os, windows và web. Ngoại trừ những điểm nổi bật, trang web này vẫn đảm bảo các đặc điểm giống như tài nguyên ứng dụng phác thảo.
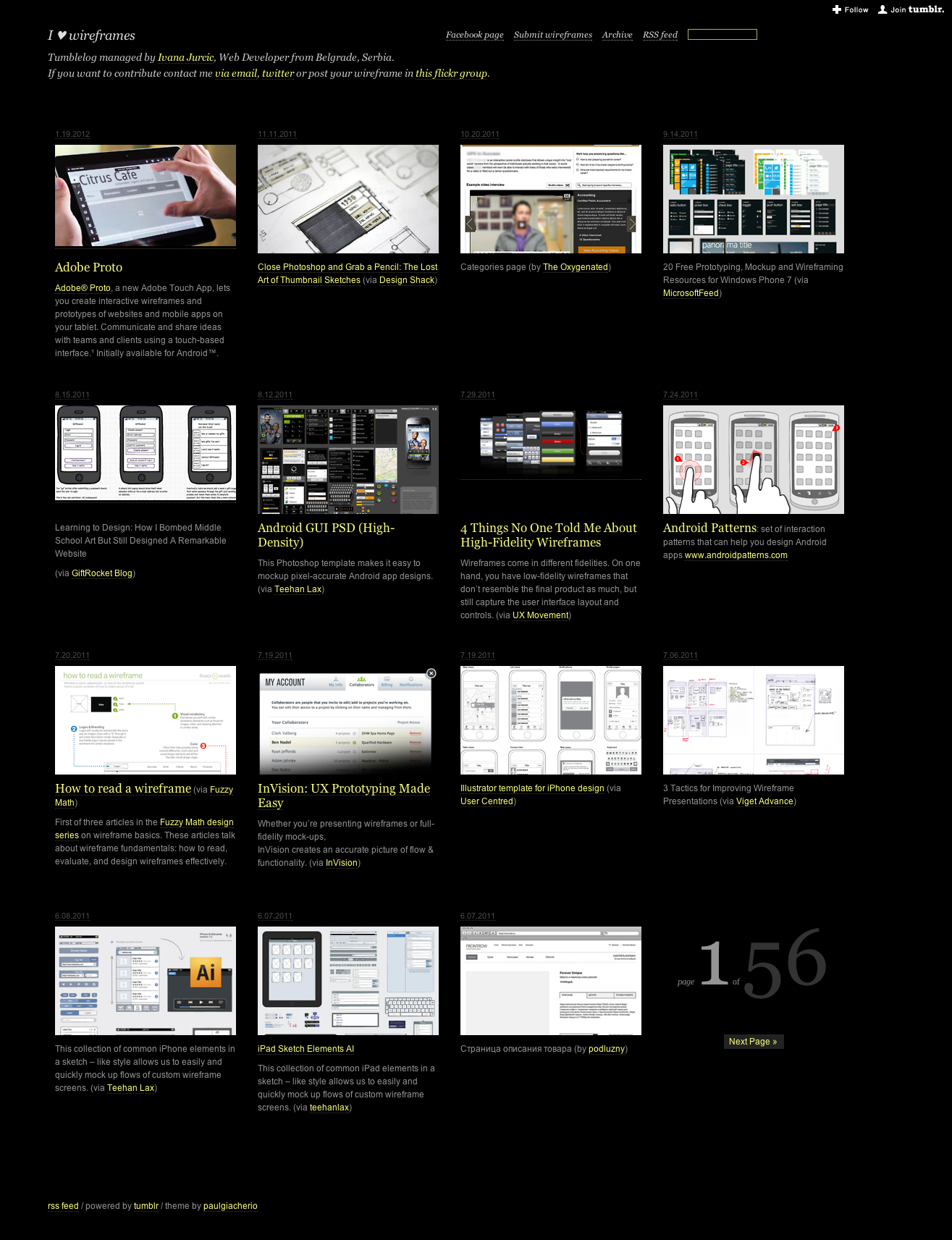
Tôi thích wireframe
Nhiều thiết kế là một nhóm do cộng đồng đóng góp thành một nhóm chung trên cùng một nền tảng. Thông thường thiết kế sáng tạo của trang web này rất đặc biệt và đa dạng.
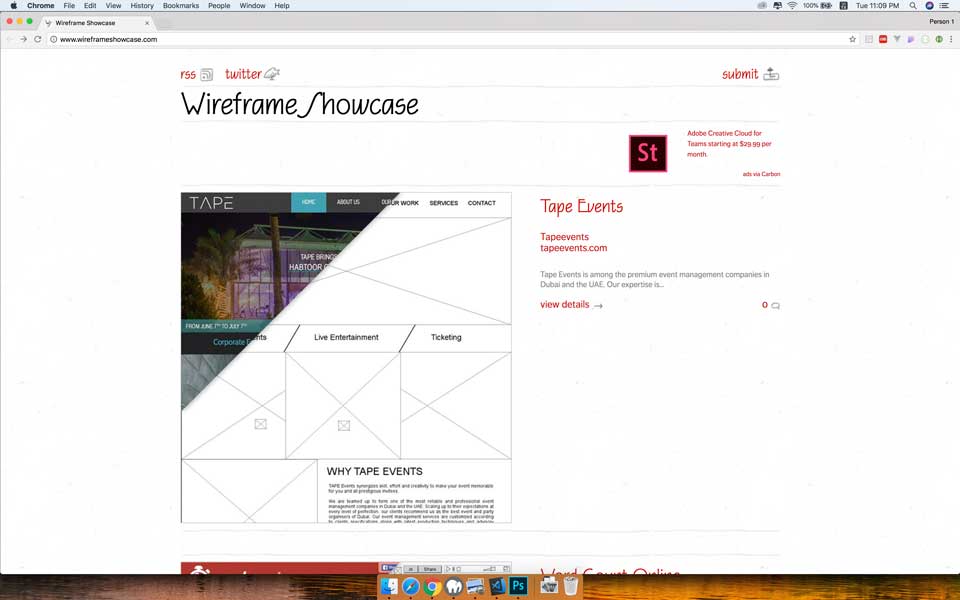
Hiển thị khung dây
Trang này là một wireframe hoàn chỉnh của một trang web hoặc một phần của trang web. Nó bao gồm các khung dây và hình ảnh cuối cùng khi hoàn thành.

Bằng cách chia sẻ nguồn dữ liệu, bạn đang triển khai một mẫu chung. Từ đó, bạn có thể phá vỡ và sáng tạo trên nền tảng thiết kế hiện có.
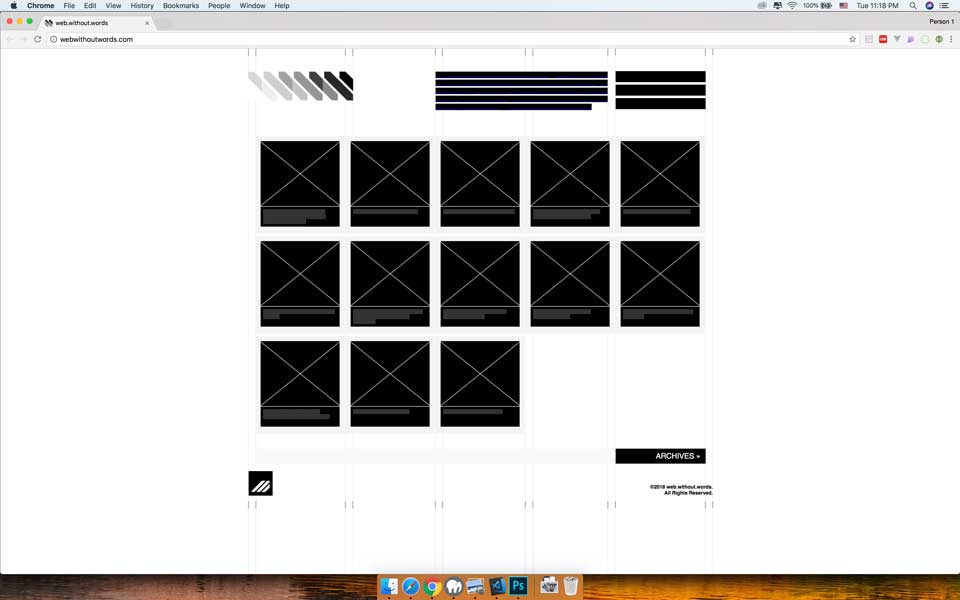
Trang không có chữ

Đây là một trang web rất thú vị. Vì nó có đặc điểm là xóa hết hình và chữ. Đồng thời, trang web tóm tắt hiệu quả các yếu tố bằng các ký hiệu được sử dụng trong wireframing.
Tóm tắt wireframe
Wireframes đã trở thành người bạn đồng hành không thể thiếu trong các ngành công nghiệp sáng tạo. Ngoài ra, các công ty và tổ chức lớn cũng kết hợp wireframes vào quá trình phát triển các sản phẩm sáng tạo của họ thông qua các dự án.
Mặc dù còn nhiều chỗ phải tiếp tục nhưng wireframe vẫn có những ưu điểm nhất định. Các tính năng và hiệu ứng phác thảo, đen và trắng xám hoặc xanh dương, thể hiện giao diện một cách tốt nhất. Nhờ sự hỗ trợ mạnh mẽ của các công cụ kỹ thuật, wireframe tạo ra những sản phẩm giao diện sáng tạo và xuất sắc.
Có thể bạn quan tâm:
- Công việc của một nhà thiết kế UX là gì?
- Chuỗi ui/ux dành cho nhà phát triển – phân biệt giữa ui và ux
- Những kỹ năng nào cần thiết cho thiết kế ui/ux? Vai trò của nhà thiết kế trong công ty